「いちばんやさしい Git & GitHub の教本 第2版」を読んだ.「いちやさ」と謳っている通り,本当に本当に丁寧に書かれていて,説明の歩幅も小さく,Git / GitHub の初学者でも挫折することなく読み進められる一冊だった.また情報量も意図的に抑えられている気がしていて(読者層の定義がしっかりされていそう),開発現場で Git / GitHub を使う上で「最低限このあたりは知っておいて欲しいぞー❗️」という内容が凝縮されていた.もし Git / GitHub に慣れてなくて "これから学ぼうと思っていて〜" という人がいたら真っ先に紹介したいと思う👏
圧倒的な読みやすさ
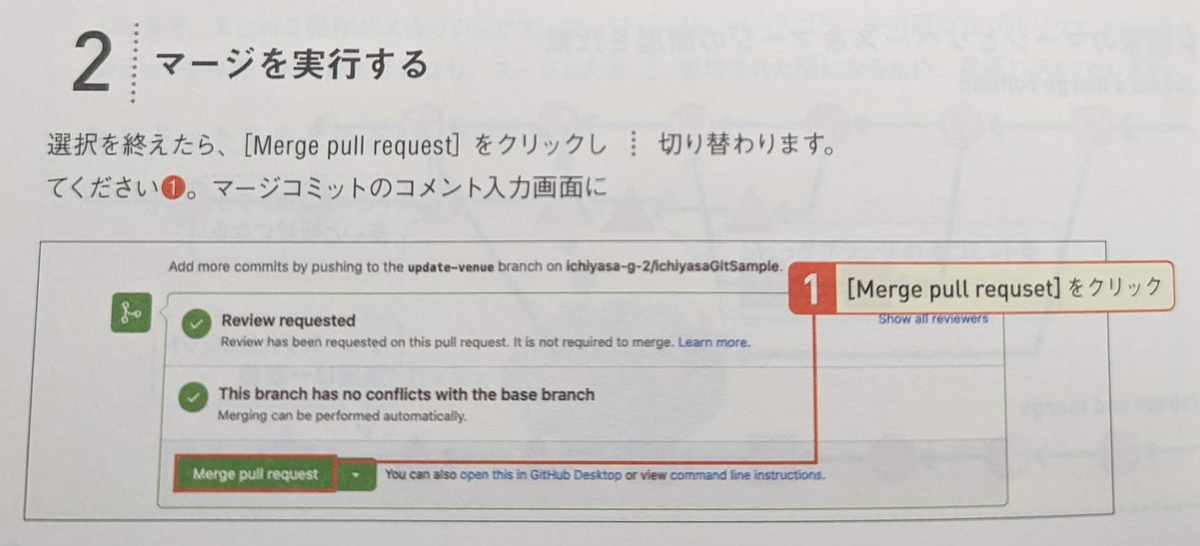
フルカラー🎨という良さもあるけど,とにかく図解とキャプチャの多さが印象に残った.初学者に技術を伝えるときに図解を活用するというテクニックはよく使うもので,例えばリポジトリの関係図やブランチ図がわかりやすく図解されていたけど,本書ではさらに「大量のキャプチャ」も載っていてとにかく読みやすくわかりやすかった.git コマンドの実行結果などはテキストとして載せることもできるけど,本書にはちゃんとターミナルで実行したキャプチャが載っていた.キャプチャ(画像)を載せるのってちょっとした修正に弱く,不要な情報が載っていないか慎重に確認する必要があって,個人的な経験から結構手間だったんじゃないかなぁーなんて思ったりもした.
他には Git をインストールする手順も「イイ感じにやれば良し!」みたいに言ってしまいそうだけど,Windows / macOS どちらにも対応したキャプチャが載っていて,これ以上ない手厚さだった(逆に言うとサイトデザインなどが変わったりすることへの影響は受けやすくなるけど本書の読者層には必要だと判断されたんだと思う).
体験できる
Chapter 4 以降は Web サイトを実装するというテーマで実際に Git / GitHub を体験していく(プルリクエスト/レビュー/コンフリクトなど).Git を学ぶためにはとにかく試すことが重要だと思うし,予期せぬ事故に出くわして理解が深まることもあると思う(例えば git reflog とかw).だからこそ,Chapter 4 以降は本書を読むだけではなく,ぜひ実際に yasagit-2/ichiyasaGitSample リポジトリをフォークして体験して欲しいと思う❗️現時点で Fork が 750 を超えていて,体験されている人の多さに驚いた.また本書では「友達や仕事仲間と一緒に進めてみるのも良いよ」と書いてあって,確かにそうすると「よりチーム開発に近い体験」ができそう.
体験という意味だと GitHub の GitHub Skills(旧 GitHub Learning Lab) も便利で,僕はよく初学者に GitHub Skills を紹介している(必要なら自動翻訳も使ってもらいつつ).本書と同じように Git / GitHub の基本操作を学べるし,さらにステップアップをして GitHub Pages や GitHub Actions を体験するコンテンツもある.本書を読み終わったら試してみると良いのではないでしょうか❗️
現場目線
本書では,知っておくべき「現場目線なポイント」も紹介されていて,実践的だなーと思った.例えば以下など❗️このあたりは Git / GitHub の機能と言うよりも文化的な側面で,意識できていると良さそう.
- コミットメッセージの形式
- プルリクエストを誰がマージするか
- LGTM とは何か
- 絵文字
- レビューでのマナー
個人的に気になった
もしかしたら「いちやさ」の組版として定番なのかもしれないけど,以下のように文章の中央で分割されているレイアウト(段組)だと個人的に視線を動かせず,ずっと読みにくく感じていた.あくまで僕個人の感想なので一般的には読みやすいのかも〜

まとめ
「いちばんやさしい Git & GitHub の教本 第2版」を読んだ.これから Git / GitHub を学ぶぞ!という人におすすめできる.僕自身もこれまでの経験で Git / GitHub 未経験者に教える機会が多くあり,実際にペアプロのようにペアで話しながら教えるのが効果的だと思っていたけど,まずは本書を読んで簡単に体験してもらってからペアで教える流れがもっと良さそう❗️とも思えた.
他には細かいところだと,git switch と git restore の話は載ってないかもなぁーと思ったらちゃんと「ワンポイント」で言及されていたし,個人的に必須な code コマンドから VS Code を起動する設定まで載ってて最高かよ〜と思って嬉しくなってたら実際に Chapter 4 で使うようになってたし,他にも印象に残って読書メモにまとめていることが多くあった.
なお,本書は id:syobochim に献本してもらって読んだのに書評記事をまとめることができず,ずるずると伸びてしまってごめんなさい🙇♂️そして献本ありがとうございました❗️さらに重版おめでとうございます🎉
おかげさまで、いちばんやさしいGit&GitHubの教本の重版が決まりました〜!🎉🎉🎉 https://t.co/8WaA3BHd9a
— しょぼちむ (@syobochim) 2023年2月24日
Git / GitHub の初学者に最高の一冊でした❗️