新しく技術を学ぶときに「どんな第一歩」を踏み出すか.僕は「体系的に学ぶ」ことが好きで,技術書を読むことが多い.全体感を把握することで安心できる性格であることも関係していると思う.さらに「実際に体験する」ことも好きで「学習コンテンツ」をよく使う.今までもチュートリアルサイト,Katacoda,YouTube など,いろいろ試してブログにまとめてきた.また現在は講師という仕事柄もあり,どのように「学習コンテンツ」を構成すると学習体験を高められるのか?という部分に強い興味関心があることも関係している.
GitHub Learning Lab とは?
今回は GitHub から提供されているプラットフォーム「GitHub Learning Lab」を紹介する.GitHub / GitHub Pages / GitHub Actions など,GitHub 関連のコースが揃っているし,さらに HTML / Python / React / CircleCI など,GitHub 以外の幅広いコースも公開されている.誰でもコースを作って公開できるという仕組みだからこそとも言える.そして「GitHub Learning Lab」が素晴らしいのは「Issue や Pull Request など GitHub の機能を活用した構成になっている点」と「Bot を活用したインタラクティブな構成になっている点」だと感じた.本当に素晴らしい学習体験だった👏
(2022年6月に GitHub Skills に移行されました)
Introduction to GitHub コース
今回は GitHub の基本的な機能を学べる「Introduction to GitHub」コースを受講しながら「GitHub Learning Lab」の素晴らしさを伝えていく.まず「Introduction to GitHub」コースは「計8ステップ」で構成されていて,Issue と Pull Request を中心に学べる.
- ステップ 1「担当者になろう」
- ステップ 2「GitHub Pagesを有効化しよう」
- ステップ 3「Issueを閉じよう」
- ステップ 4「ブランチを作ろう」
- ステップ 5「ファイルをコミットしよう」
- ステップ 6「プルリクエストをオープンしよう」
- ステップ 7「レビューに対応しよう」
- ステップ 8「プルリクエストをマージしよう」
(2022年6月に GitHub Skills に移行されました)
なお,コースを完了すると GitHub Pages で配信されたサイト(reveal.js を使ったプレゼンテーション資料)にアクセスできるようになる.あくまで題材なので GitHub Pages の詳細まで学ぶなら「GitHub Pages」コースを受講すると良さそう.

セットアップの選択肢
まず「Start free course」ボタンを押してセットアップをする.リポジトリ公開設定/言語設定/Git 操作ツール設定を以下のように選べる.一部のコースは日本語に対応しているし,特に「Git 操作ツール」を3種類から選べるのは良かった.特に環境設定などを必要とせず,全て GitHub Web UI で学べるため,エンジニアじゃなくても学びやすくなる.今回は「日本語」と「GitHub Web UI」の組み合わせで進めていく.
- Public / Private
- 英語 / 日本語 など
- GitHub Web UI / CLI / VS Code

「Begin Introduction to GitHub」ボタンを押すと,コースで使うリポジトリ github-slideshow が自動的に作られる.必要なコード関連も初期コミットされている.さっそく進めていく.

Issue を活用した手順
「GitHub Learning Lab」では,Issue と Pull Request を活用して手順を進めていく.以下のように github-learning-lab Bot によって Issue が自動的に作られる.

まず「1. 担当者になろう」では,Issue の「Assignees 機能」を学ぶ.実際に Assignees に自分自身を設定すると,github-learning-lab Bot がそれを検知し,Issue に次のステップの手順をコメントしてくれる.できた!という達成感を得られるし,一歩一歩インタラクティブに進められる安心感もある.

次にリポジトリ設定から GitHub Pages を有効化したり,Issue を Close する手順を試すと,また次の Issue が自動的に作られる.

適材適所に YouTube も活用する
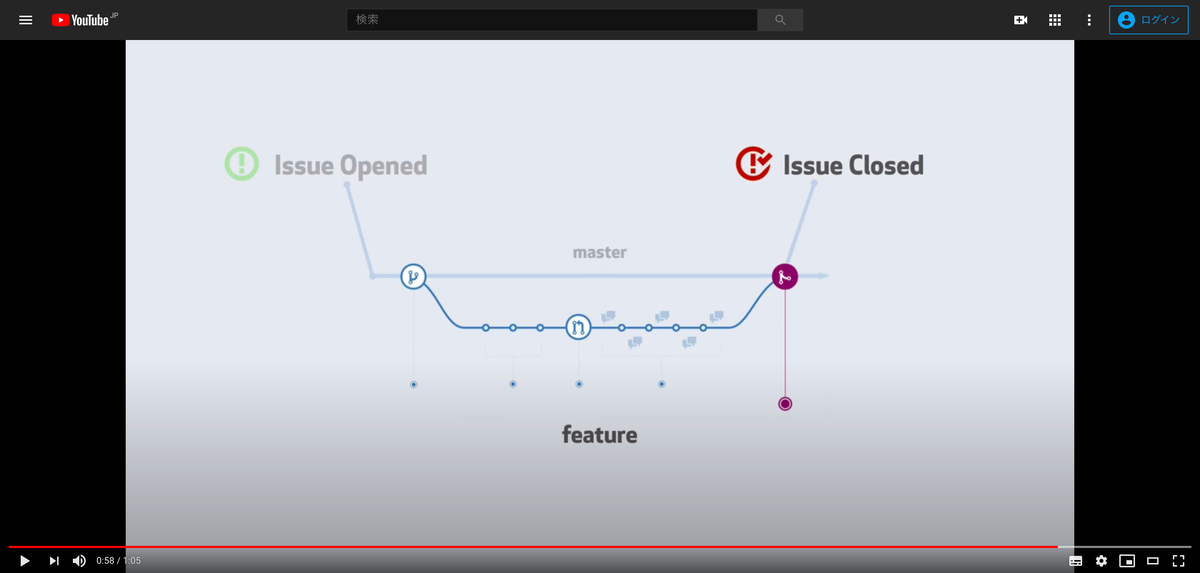
続いて「4. ブランチを作ろう」では,GitHub Flow とは何か?など,最低限の基礎知識も学べるようになっている.Issue に書いてある文章を読むだけでは理解しにくいところもあり,YouTube を観ながら理解度を深められるようになっている.YouTube など,適材適所に学習コンテンツを組み合わせている点もよく考えられていると思った.

Bot と Pull Request を作り上げていく
最後に「6. プルリクエストをオープンしよう」では,実際に Pull Request を作る.すると github-learning-lab Bot が「Markdown の5行目を修正しよう!」というコメントをしてくれる.実際に Markdown を修正してコミットをする「7. レビューに対応しよう」は,Bot(講師)とペア作業をしているような感覚で,実際に GitHub を使った開発フローを体験できた.

まとめ
「GitHub Learning Lab」の学習コンテンツは Issue や Pull Request など GitHub の機能を活用した構成になっている.そして Bot を活用したインタラクティブな構成になっているため,一歩一歩学べる素晴らしい学習体験だった.今まで何度も Git / GitHub を教えたり,学習コンテンツも作ってきたけど,今後は「GitHub Learning Lab」をペア作業で進めるスタイルも試してみたいと思う.また GitHub Actions など,最近使うようになった機能も学べるため,僕自身も「GitHub Learning Lab」を活用していくぞ!