「VS Code 拡張機能」ってどう実装するんだろう.最近 VS Code を使う場面が多いため,便利な拡張機能にコントリビュートしたり,自分用に拡張機能を作ったりする機会もありそう.さらに今まで TypeScript をほとんど書いたことがなく,書く機会を探していたという側面もある.今回は VS Code ドキュメントに載っている「Get Started: Your First Extension」を試してみた.
雛形を自動生成する
まず,Yeoman を使って雛形となる「Hello World Sample」を自動生成する.今回はドキュメントの通りに TypeScript で HelloWorld という名前の「VS Code 拡張機能」を作ることにした.
$ npm install -g yo generator-code $ yo code _-----_ ╭──────────────────────────╮ | | │ Welcome to the Visual │ |--(o)--| │ Studio Code Extension │ `---------´ │ generator! │ ( _´U`_ ) ╰──────────────────────────╯ /___A___\ / | ~ | __'.___.'__ ´ ` |° ´ Y ` ? What type of extension do you want to create? New Extension (TypeScript) ? What's the name of your extension? HelloWorld ? What's the identifier of your extension? helloworld ? What's the description of your extension? ? Initialize a git repository? Yes ? Which package manager to use? npm
自動生成したディレクトリ階層は以下のようになる.
$ tree -L 1 . ├── CHANGELOG.md ├── README.md ├── node_modules ├── out ├── package-lock.json ├── package.json ├── src ├── tsconfig.json ├── tslint.json └── vsc-extension-quickstart.md 3 directories, 7 files
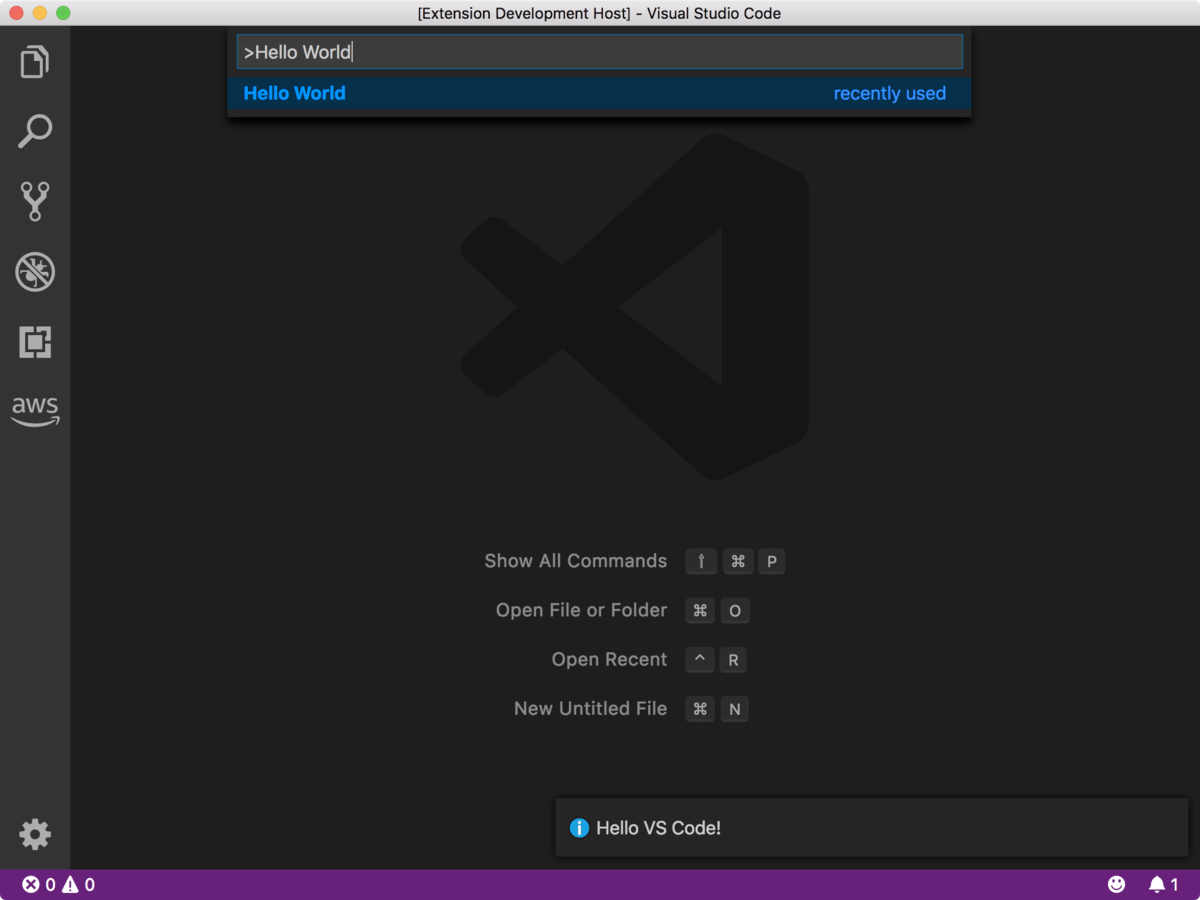
Extension Development Host ウィンドウ
VS Code で helloworld ディレクトリを開き,さっそく F5 を押すと,拡張機能の動作確認をする「Extension Development Host ウィンドウ」が起動する.次に「コマンドパレット」から「Hello World」を選択すると,画面右下にメッセージが表示される.おおおー!

src/extension.ts を修正する
src/extension.ts を開くと,画面右下にメッセージを表示する実装を確認できる.
vscode.window.showInformationMessage('Hello World!');
以下のように文字列部分を修正すると,実際に反映された.
vscode.window.showInformationMessage('Hello VS Code!');
ドキュメントに「現在時刻を表示してみよう!」という追加課題もあり,実際に書いてみた.おおおー!
vscode.window.showInformationMessage(new Date().toString());

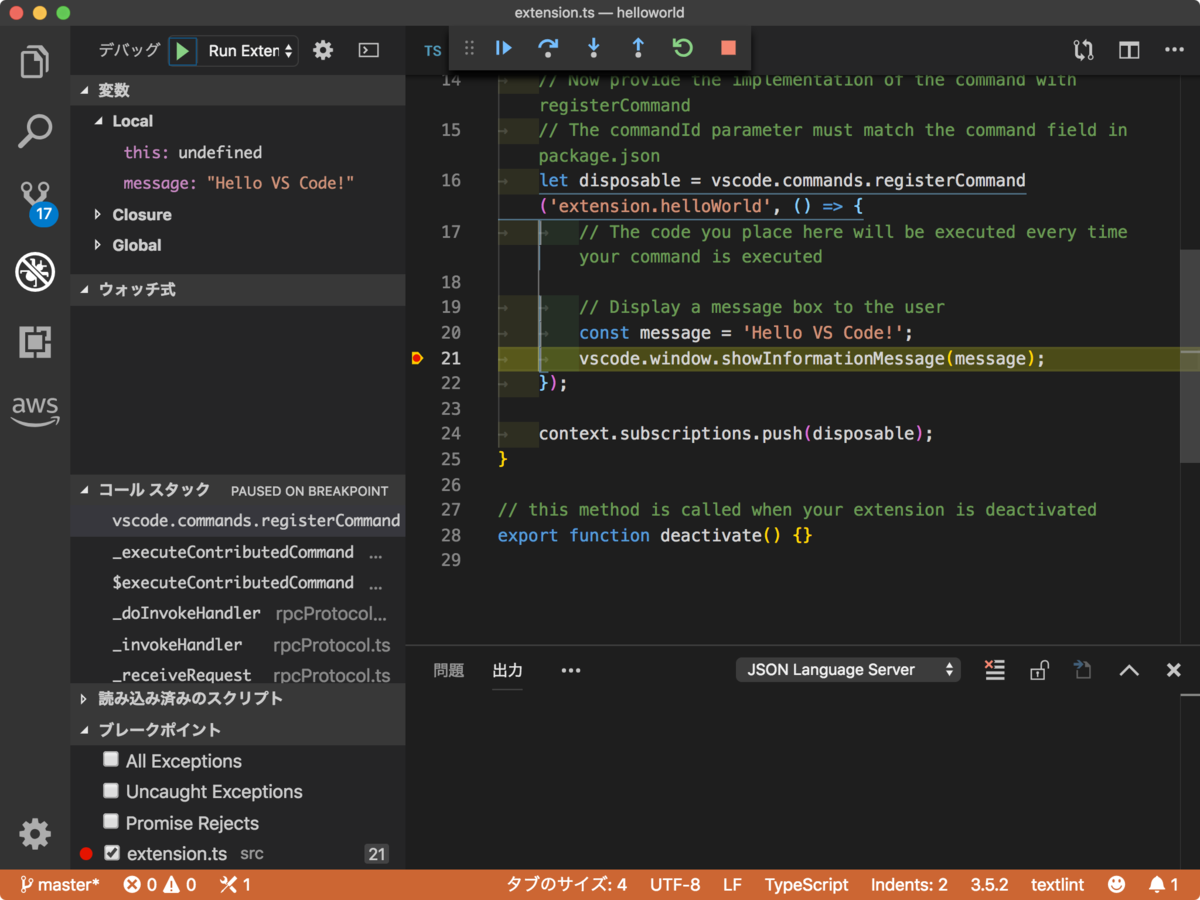
拡張機能をデバッグする
VS Code のデバッグ機能を使うと,簡単にステップ実行もできる.これは便利!

「Get Started: Your First Extension」の内容はここまでとなり,あくまで第一歩ではあるけど,拡張機能をどのように実装し,デバッグするのかを知ることができた点で,非常に価値があった.続くドキュメント「Extension Anatomy」も合わせて読んでおくと良いと思う.
Contribution Points : contributes.commands
作成した HelloWorld をもう少し変えていく.今回は以下のドキュメント「Contribution Points」を読みながら試してみた.
package.json の中に定義されている contributes.commands に category を追加すると,「コマンドパレット」からコマンドを検索するときにカテゴリー表示(カテゴリ名: コマンド名)となる.確かによく使う拡張機能は全部カテゴリー表示になっている.
{ (中略) "contributes": { "commands": [ { "command": "extension.helloWorld", "title": "Hello World", "category": "Hello" } ] }, (中略) }

vscode-extension-samples
以下の GitHub リポジトリに VS Code 拡張機能のサンプルが多く公開されている.今回作成した「Hello World Sample」も helloworld-sample ディレクトリにある.他のサンプルを動かしながら拡張機能でできることを把握したり,実装例を確認したり,よく見るリポジトリになりそう.
まとめ
- 「VS Code 拡張機能」を実装する第一歩を踏み出してみた
- 最初は VS Code ドキュメントに載っている「Get Started: Your First Extension」を参考にすると良さそう
- 今後はサンプル集などを参考に理解を深めていく
- ブログ関連の拡張機能を作ってみるかなぁー!




















