数日前から,突然 Karabiner で「command + クリック」の組み合わせが動かなくなってしまった.事象としては,Karabiner 単体ではなく,以下の「日本語環境設定 (Complex Modifications)」を使っている場合に起きていた.ただし,Mac で US 配列を使っているため,左右の「command」を使って入力切替をする操作は必須となり,今まで通り使えるように戻すことを考えていた.
コマンドキーを単体で押したときに、英数・かなキーを送信する。(左コマンドキーは英数、右コマンドキーはかな) (rev 3)
前提
- macOS Mojave
- Karabiner-Elements 12.9.0
karabiner.json を修正したら解決した
結論を先に書くと,Karabiner の設定ファイル ~/.config/karabiner/karabiner.json を開き,to -> left_command -> lazy を false に修正したら解決した.以下の karabiner.json は一部を抜粋している.もし「右 command + クリック」を使う場合は,同様に to -> right_command -> lazy も false にする.
{
"rules": [
{
"description": "コマンドキーを単体で押したときに、英数・かなキーを送信する。(左コマンドキーは英数、右コマンドキーはかな) (rev 3)",
"manipulators": [
{
"from": {
"key_code": "left_command",
"modifiers": {
"optional": [
"any"
]
}
},
"to": [
{
"key_code": "left_command",
"lazy": false
}
],
"to_if_alone": [
{
"key_code": "japanese_eisuu"
}
]
}
]
}
]
}
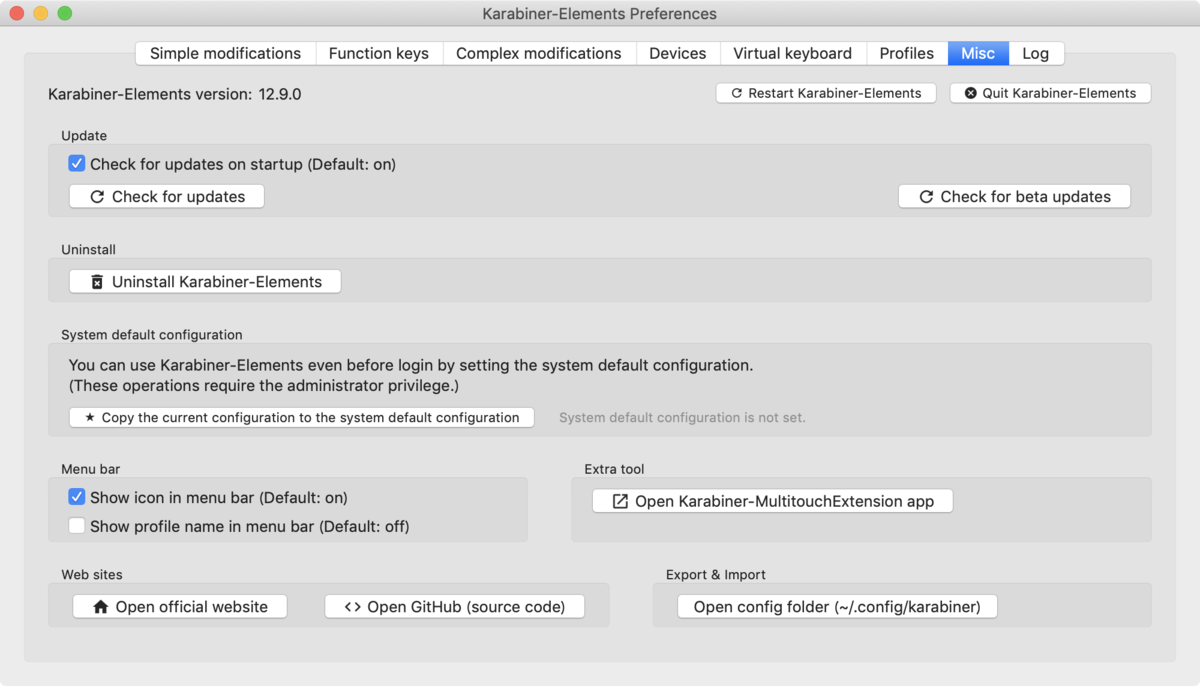
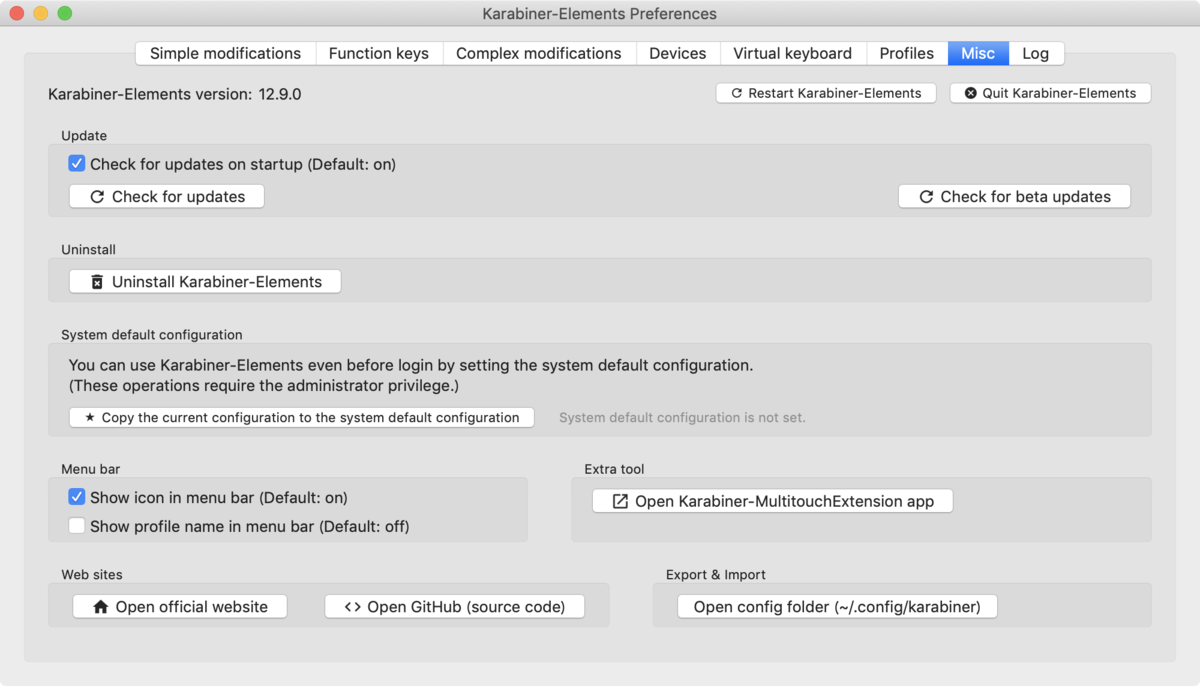
なお,ターミナルから ~/.config/karabiner/karabiner.json を直接開いても良いし,Karabiner 設定画面の Misc から,右下にある「Open config folder」をクリックして,慣れたテキストエディタを使うこともできる.

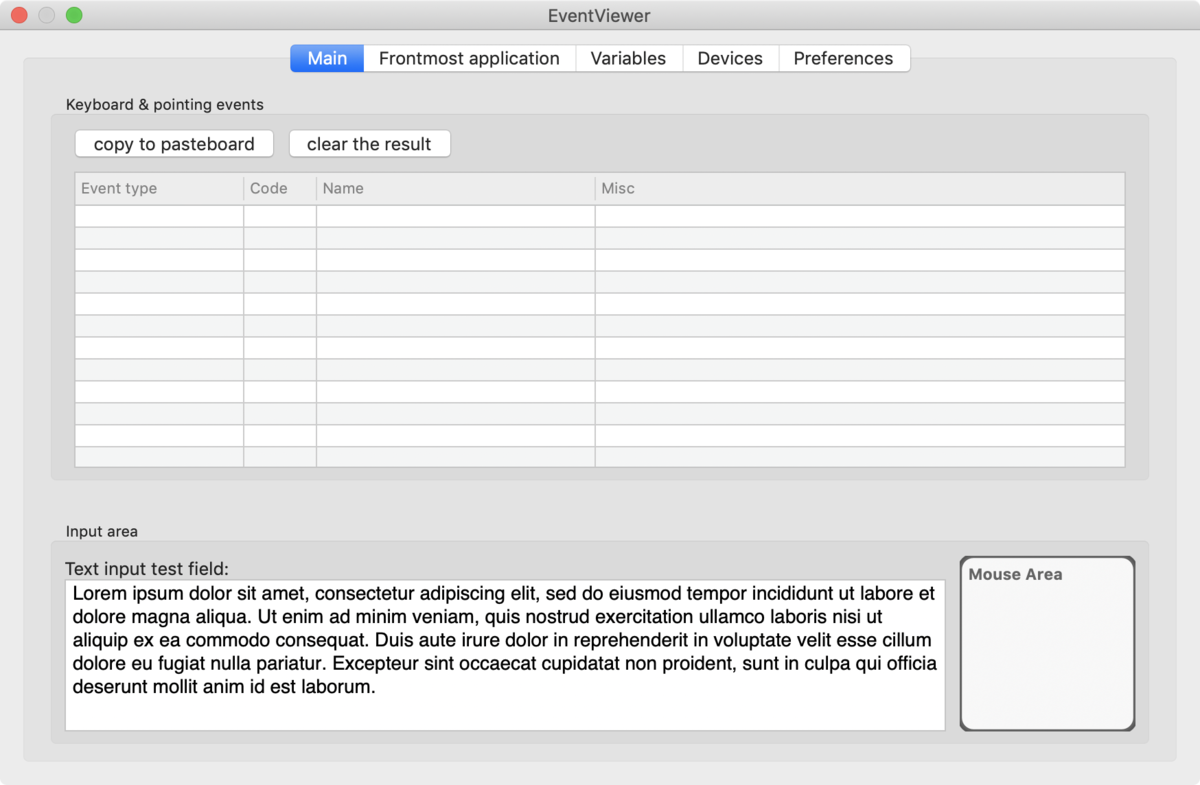
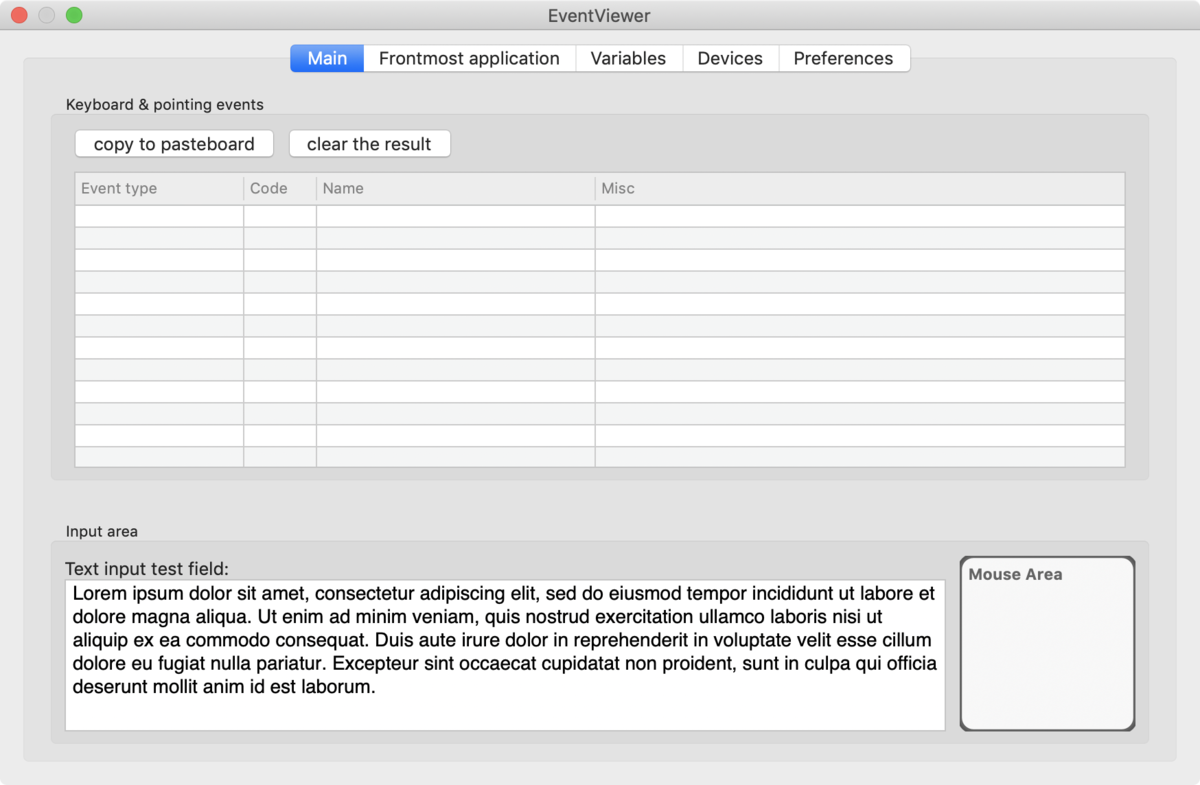
EventViewer
Karabiner の動作に違和感を感じたら,EventViewer を使うと問題判別を素早くできる.例えば「command」を押しながら,EventViewer の右下にある Mouse Area をクリックすれば,イベントを確認できる.

正常時は以下のように click_count:1 flags:cmd となる.
type:button_down code:0 name:button1 misc:{x:729,y:111} click_count:1 flags:cmd
type:button_up code:0 name:button1 misc:{x:729,y:111} click_count:1 flags:cmd
動かなくなったときは click_count:1 になっていた.ようするに「command + クリック」と操作しても,実際には「command」のイベントが送信されず,認識されていなかった.
type:button_down code:0 name:button1 misc:{x:729,y:111} click_count:1
type:button_up code:0 name:button1 misc:{x:729,y:111} click_count:1
lazy とは?
最後に Karabiner のドキュメントを読んで,lazy の意味を調べておく.個人的な意訳も含めて整理すると,lazy とは「別のキーと一緒に押すまで,該当のキーのイベントを送信しない設定」と言える.より具体的に left_command + c を例にすると,lazy: true の場合は left_command を押している間はイベントを送信せず,続いて c を押したタイミングで合わせてイベントを送信する.よって,lazy と「command + クリック」の相性が悪かったんだと思う.
karabiner-elements.pqrs.org
まとめ
- Karabiner で違和感を感じたら EventViewer を使うと問題判別を素早くできる
- もし「command + クリック」の組み合わせが動かなくなってしまった場合は
karabiner.json で lazy の設定を確認する