先週に続き「E2E テスト自動化プラットフォーム Autify」を試す.今回は「スマホレイアウト」をレコーディングする.Autify の基本的な操作などは以下の記事を読んでもらえればと!
「スマホレイアウト」をレコーディングする
今回も kakakakakku blog を題材とし,スマホを使って画面遷移をするシナリオをレコーディングする.以下のステップを試す.
- 「kakakakakku blog」にアクセスする
- キーワード「github」で記事を検索する
- ✅ URL を検証する :
https://kakakakakku.hatenablog.com/search?q=github
- ✅ URL を検証する :
- 「プロフィール」をクリックする
- ✅ アカウント名を検証する :
id:kakku22
- ✅ アカウント名を検証する :
- 「ブログタイトル」をクリックする
1.「シナリオ」を作る
まず「シナリオ」を作る.現在 Autify に「スマホに特化したレコーディング機能」はなく,前回と同じようにシナリオを作る.シナリオ名は「スマホ : kakakakakku blog 画面遷移 + 検証」とする.ウィンドウサイズは 1280x1024 とする(今回はウィンドウサイズは関係なし).

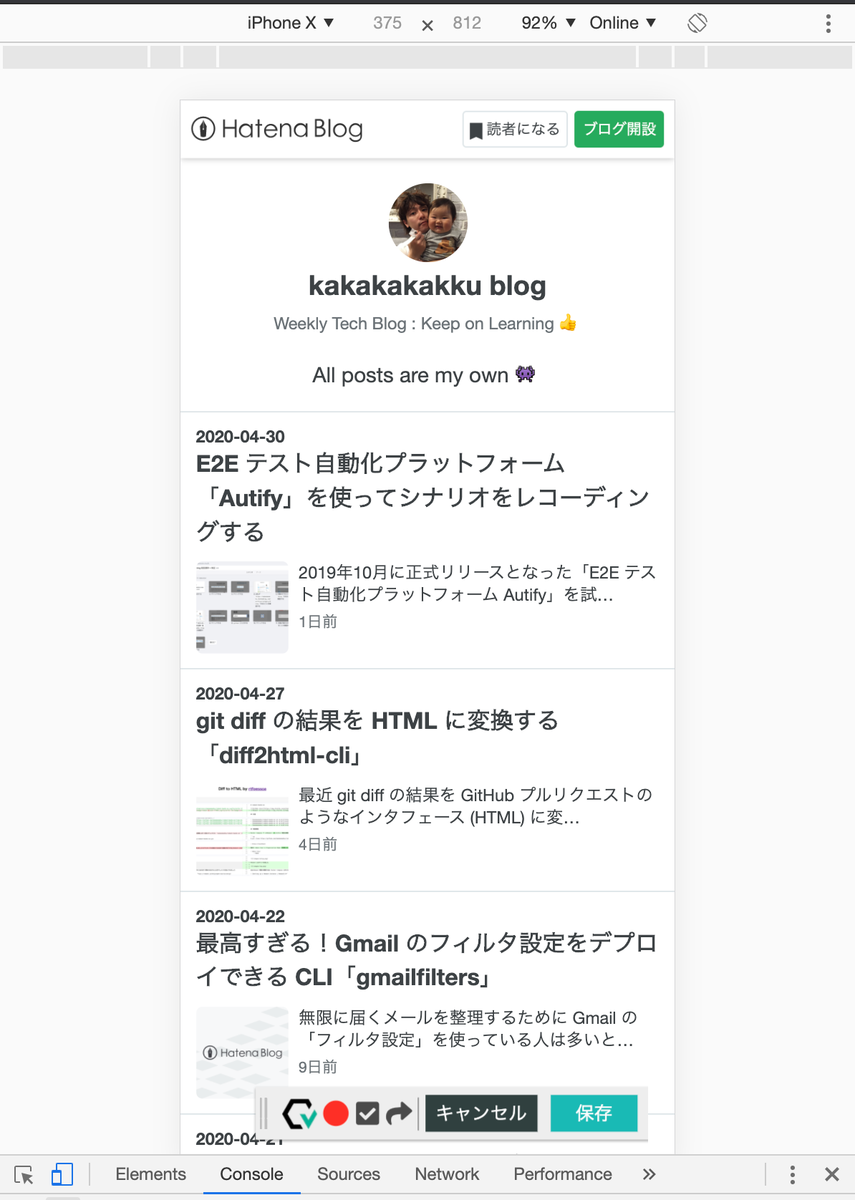
レコーディングを開始し,Chrome の「シークレットウィンドウ」を起動したら,まず Chrome DevTools の「Device Mode 機能」を使ってスマホレイアウトに変更する.今回は「iPhone X」とした.あとはステップを進めていく.

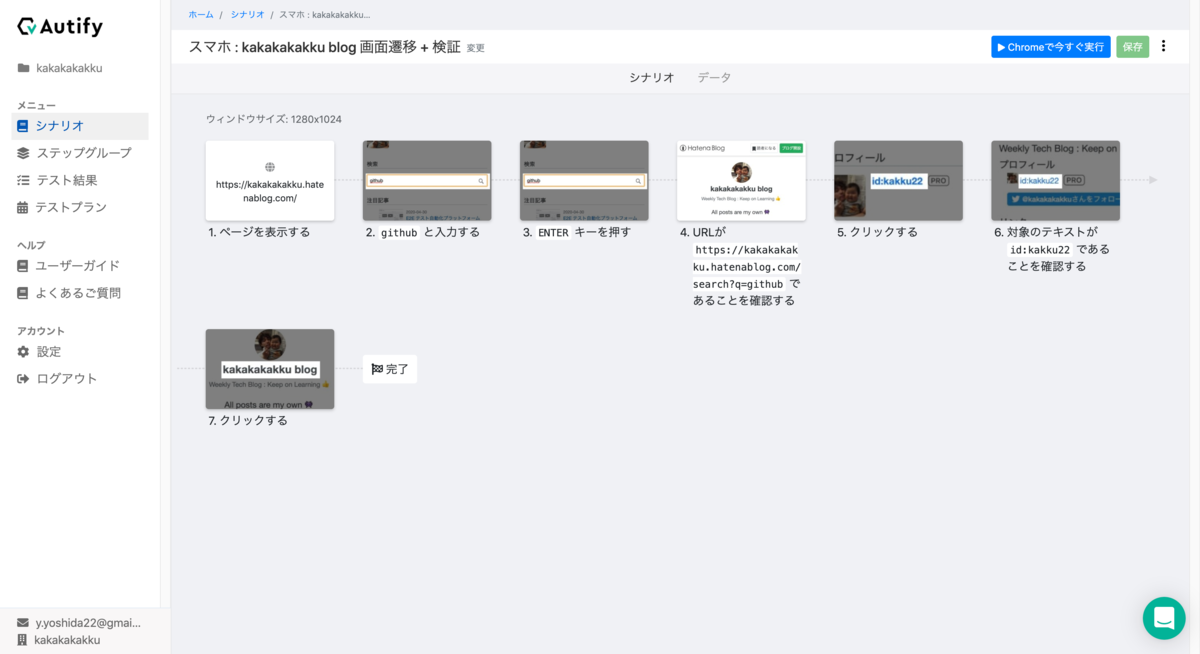
2.「シナリオ」を確認する
レコーディング結果を確認すると,正しくスマホレイアウトになっている.

3.「テストプラン」を作成する
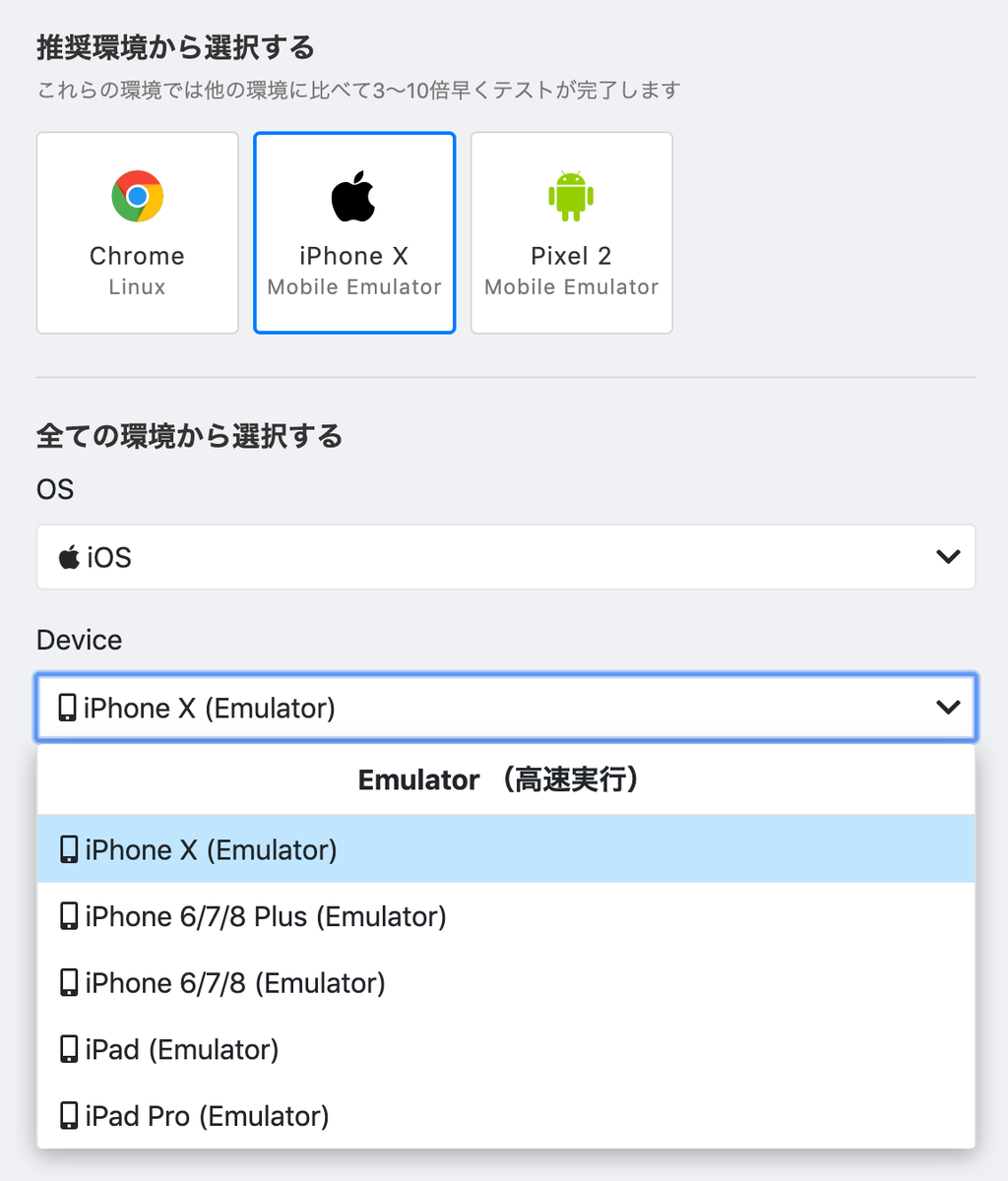
今回は「Chrome で今すぐ実行」を使わずに「テストプラン」を作成する.今回はテストプラン名を「iPhone 実行」とし,以下の設定をした.
- 実行環境
iPhone 6/7/8 (Emulator)iPhone X (Emulator)
- シナリオ
スマホ : kakakakakku blog 画面遷移 + 検証

実行環境は,例えば iPhone と iPad なら「計5種類」からエミュレーターを選択できる.エミュレーターではなく実機を希望する場合は Autify の Pro プランなどを検討する.契約次第と言える.

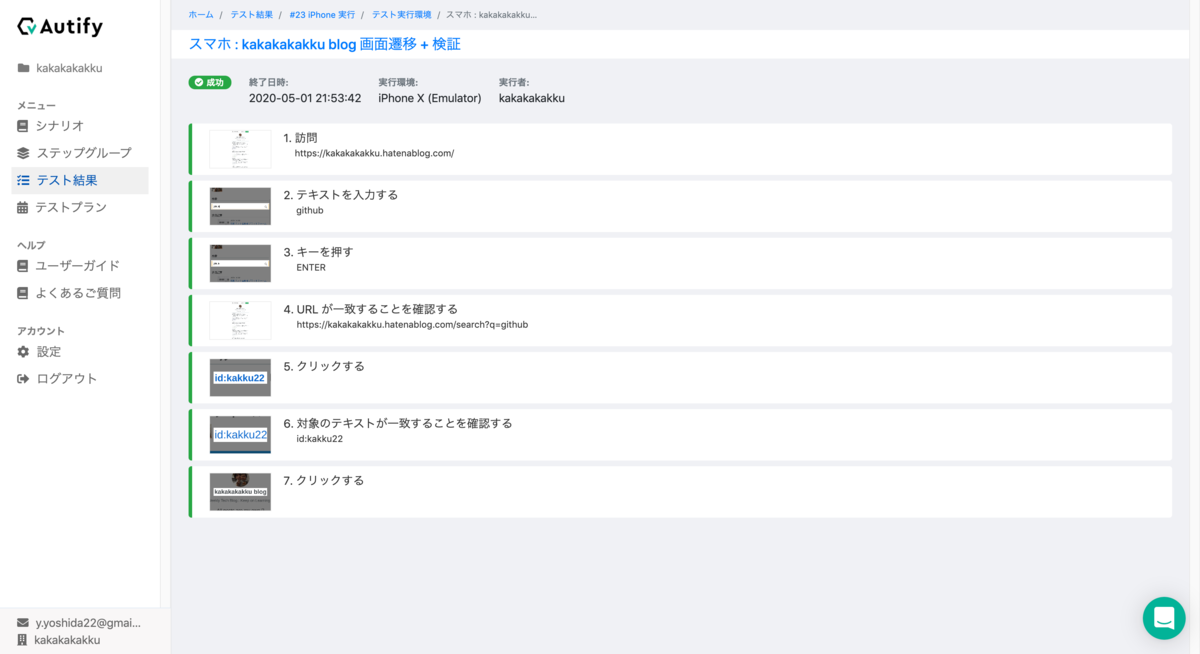
4.「シナリオ」を実行する
「テストプラン」から「シナリオ」を実行する.「テスト結果」を確認すると,正しく実行されている.

Autify FAQs
まとめ
E2E テストでは,デバイスのバリエーションを増やすことにより,サービスの品質を高めることができる.Autify では「テストプラン」で実行環境を複数選択することで実現できる.現状だと「スマホに特化したレコーディング機能」がなく,Chrome DevTools の「Device Mode 機能」を使う必要はあるけど,今後に期待かなと!
