Autify のレコーディング時にシナリオに追加する「検証ステップ」は,基本的に「〜を確認する」という「正常確認」のテストになる.例えば「URL を確認する」や「対象のテキストを確認する」など.しかし,実際には「特定の条件を満たさなかったらテストをエラーにする」というテストを実装したくなる場面もある.今回は Autify の「JS ステップ機能」と throw new Error() を組み合わせた機能を試す.
ブログの「最終更新日」を確認して「n日」経過していたらエラーにする
「JS ステップ機能」と throw new Error() を組み合わせるために,今回は題材として「ブログの最終更新日を確認するシナリオ」を作る.指定した「n日」を経過していたらエラーにするため,言い換えると「Autify を使ってアサーションを実装する」ことになる.
1.「シナリオ」を作る
シナリオ「kakakakakku blog 最終更新日 確認」を作る.基本的な操作は今までと重複するため割愛する.
2. レコーディングをする
今までと同じようにレコーディングをする.しかし今回は特にレコーディングするステップはなく,kakakakakku blog にアクセスした後に「JS ステップ機能」を使う.
- 「kakakakakku blog」にアクセスする
- ✅ 最終更新日を検証する :
「n日」経過しているか?
- ✅ 最終更新日を検証する :
3. JavaScript を実装する
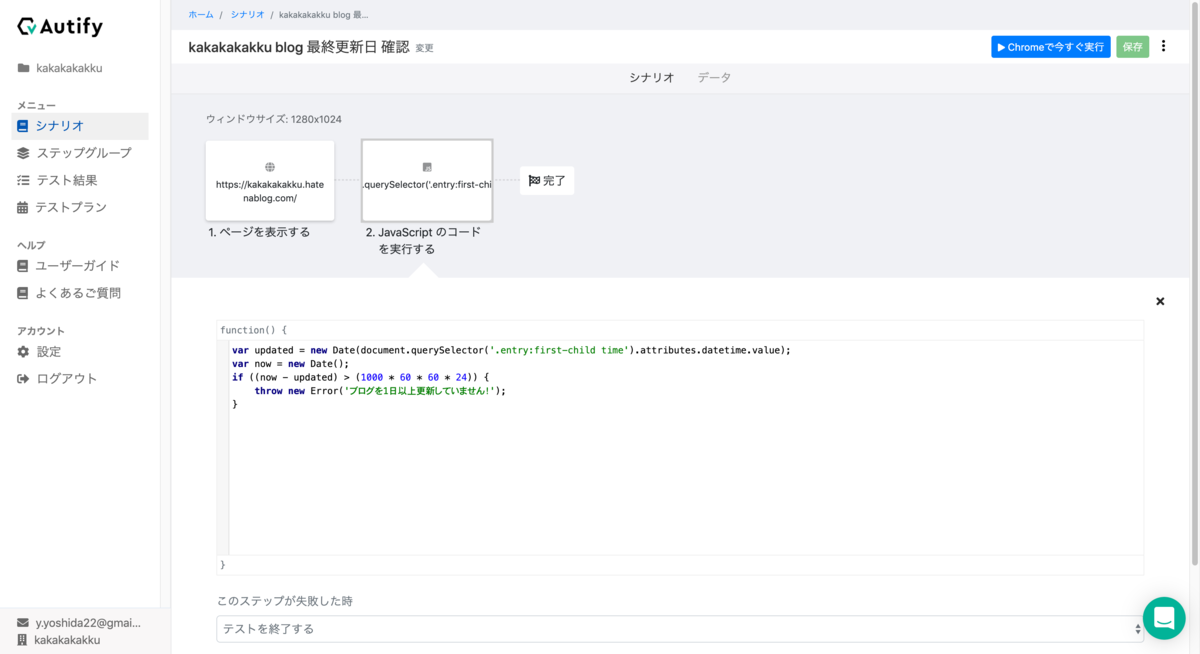
サンプルとして,以下のような JavaScript を実装する.最終更新日を CSS Selectors から取得し,現在時刻と比較して「1日」経過していたらエラーを返す.このときに JavaScript の throw new Error() ステートメントを使うことにより,Autify 側にエラーを通知できる.昨日の記事で試した return ステートメントもそうだけど,JavaScript の基本的なステートメントと連携する Autify の仕組みはスゴイ!
var updated = new Date(document.querySelector('.entry:first-child time').attributes.datetime.value); var now = new Date(); if ((now - updated) > (1000 * 60 * 60 * 24)) { throw new Error('ブログを1日以上更新していません!'); }
最終的に以下のような画面になる.

4.「シナリオ」を実行する
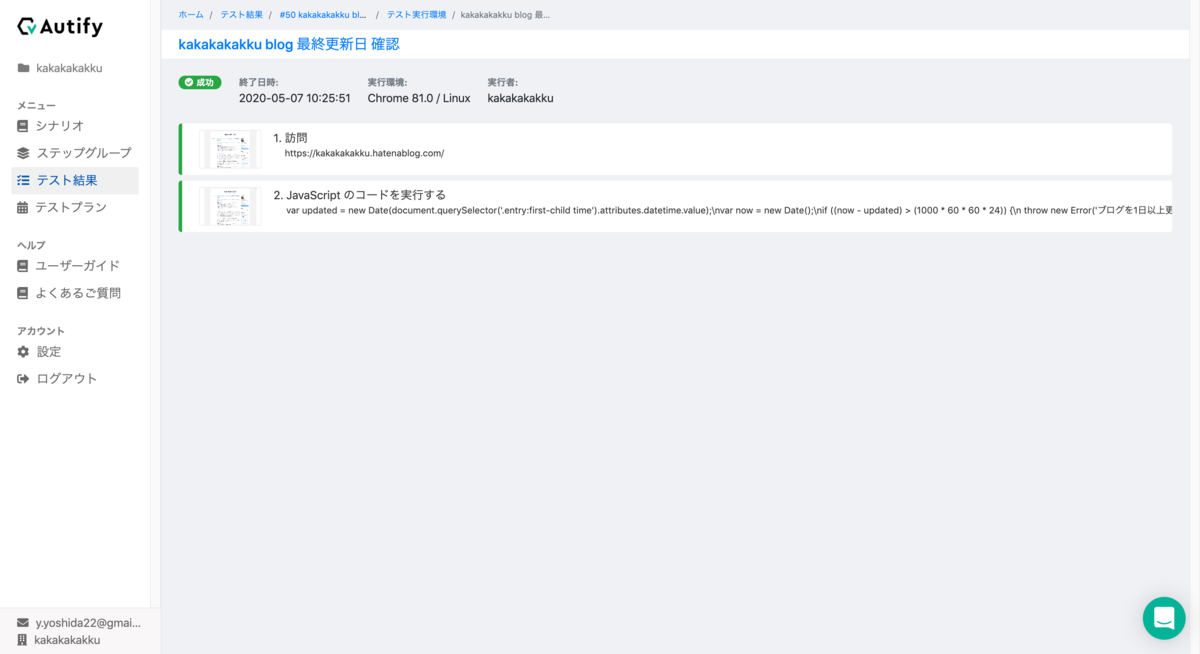
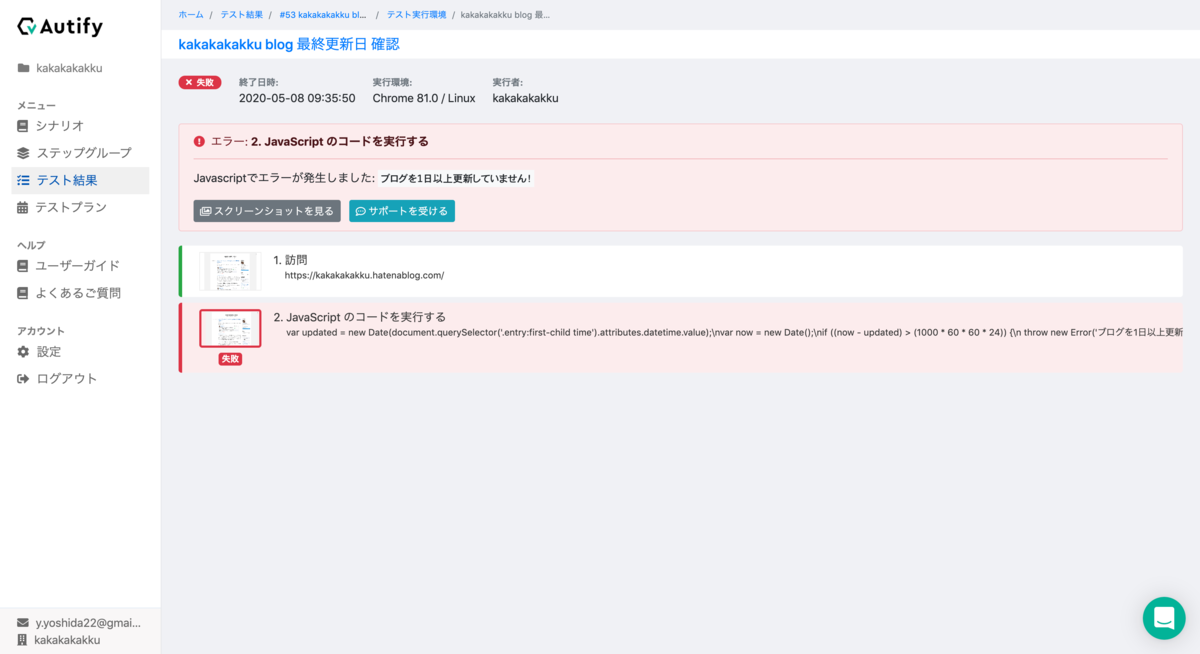
ブログを更新した直後と1日経過後にシナリオを実行する.
⭕️ 正常終了する

❌ エラーになる

Autify FAQs
まとめ
Autify の「JS ステップ機能」と throw new Error() を組み合わせて「特定の条件を満たさなかったらテストをエラーにする」というシナリオを試した.return や throw new Error() など,JavaScript の基本的なステートメントと連携する Autify の仕組みはスゴイ!




