2019年10月に正式リリースとなった「E2E テスト自動化プラットフォーム Autify」を試す.今回は Autify の CTO 松浦さん (@dblmkt) に期間限定の検証アカウントを作っていただいた.ありがとうございます!
今まで Selenium や Capybara (Poltergeist) を使った E2E (End to End) テストの導入経験はあるし,最近だと Cypress や Puppeteer を使う機会もある.とは言え,技術選択よりも「E2E テストを継続的にメンテナンスすること」に対して課題を感じる.仮説検証を繰り返すためにリリース頻度を上げていくと,あっという間に E2E テストも落ちてしまう.適当に XPath を修正したり,修正を諦めた経験もある.
今回紹介する「Autify」を使うと AI にシナリオのメンテナンスを任せられる.Alchemist Accelerator Demo Day のピッチを観ると「Autify の価値と熱狂」を感じられる.Autify を試す前に見ておくと良いかと!
準備
まず,Chrome 拡張「Autify Recorder」をインストールしておく.さらに設定から「シークレットモードでの実行」を許可しておく.
1. Autify : レコーディング
Autify の雰囲気を把握するために,kakakakakku blog の画面遷移をするシナリオをレコーディングする.以下のステップを試す.
- 「kakakakakku blog」にアクセスする
- 「最新記事(1記事目)」をクリックする
- 「Envoy」カテゴリをクリックする
- アーカイブから「2019年」をクリックする
- 「GraphQL Pokémon」の記事をクリックする
- キーワード「github」で記事を検索する
- ページネーションから「次のページ」をクリックする
- 「ブログタイトル」をクリックする
Autify の UI は定期的に変わる可能性もあるからリリースノートを見ておくと良さそう.今回は 4/22 リリースを前提にスクリーンショットを取得した.
1-1.「シナリオ」を作る
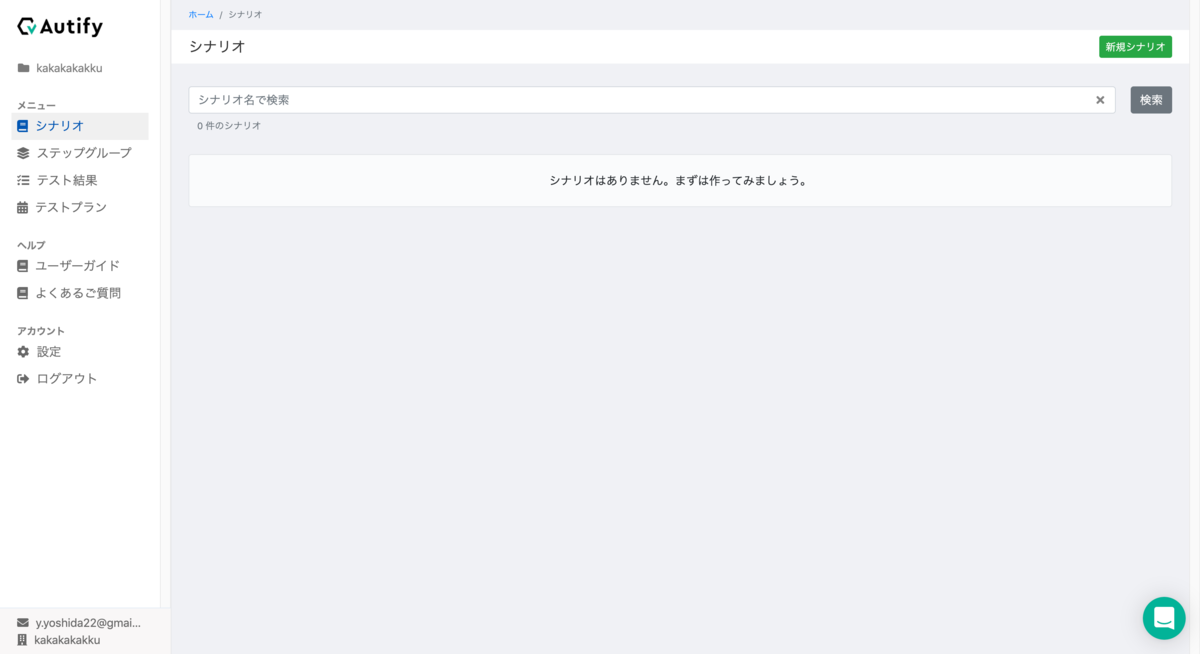
最初に「シナリオ」を作る.サイドメニューから「シナリオ」をクリックして,右上にある「新規シナリオ」をクリックする.

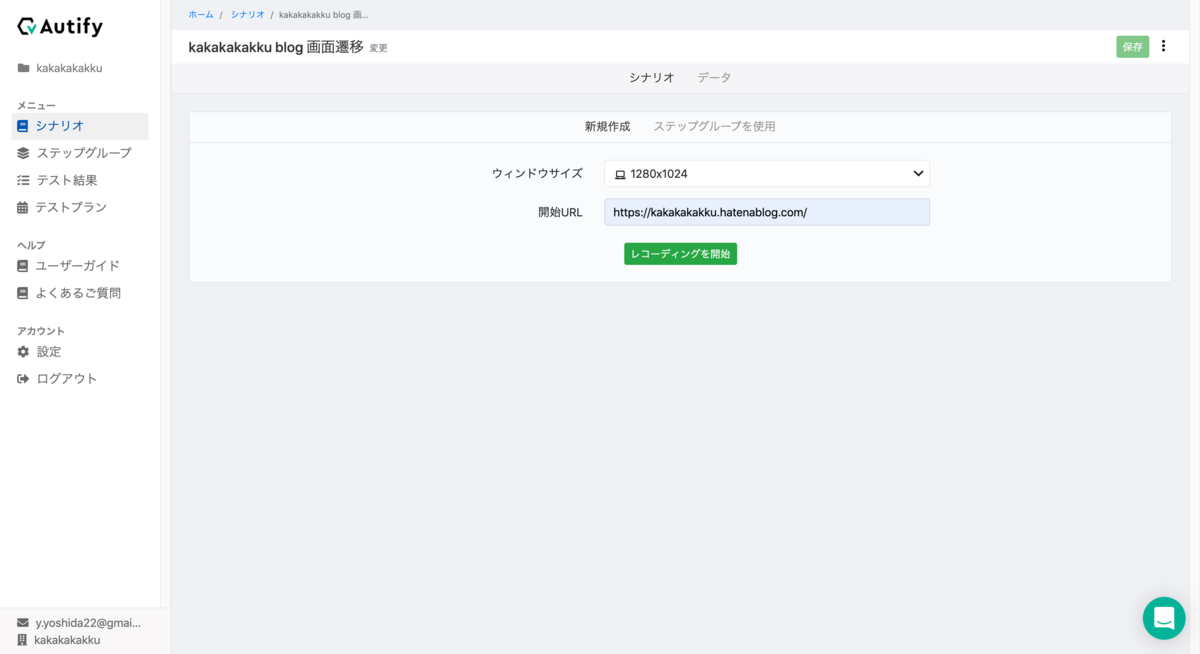
次に「シナリオタイトル」と「ウィンドウサイズ」と「開始 URL」を入力する.今回は以下の値とする.
- シナリオタイトル :
kakakakakku blog 画面遷移 - ウィンドウサイズ :
1280x1024 - 開始 URL :
https://kakakakakku.hatenablog.com/

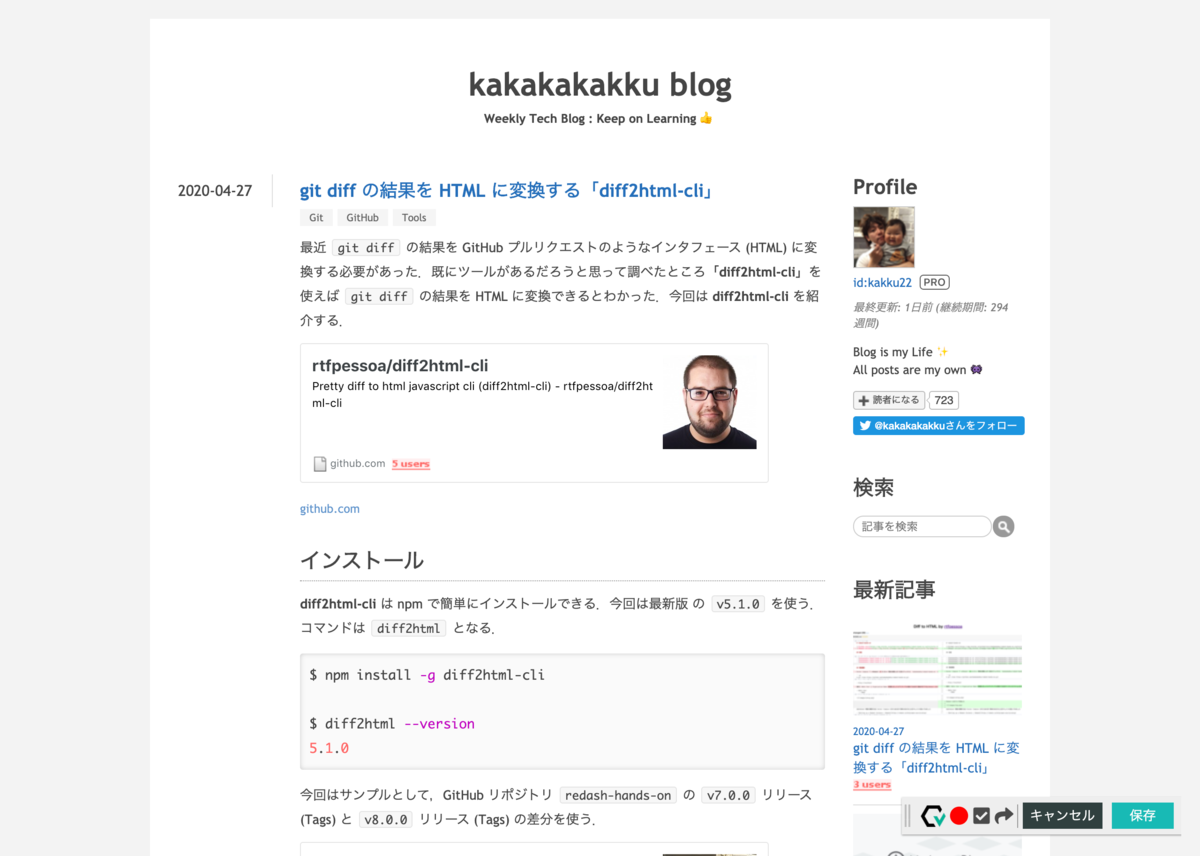
「レコーディングを開始」をクリックすると,自動的に Chrome の「シークレットウィンドウ」が起動する.右下に Chrome 拡張「Autify Recorder」が起動していることも確認できる.あとはステップを進めていく.完了したら「保存」をクリックする.
- 赤丸 🔴 : 点滅中はレコーディング中を意味する
- チェック ✅ : 検証を追加する
- 矢印 ↪️ : ページ遷移を追加する

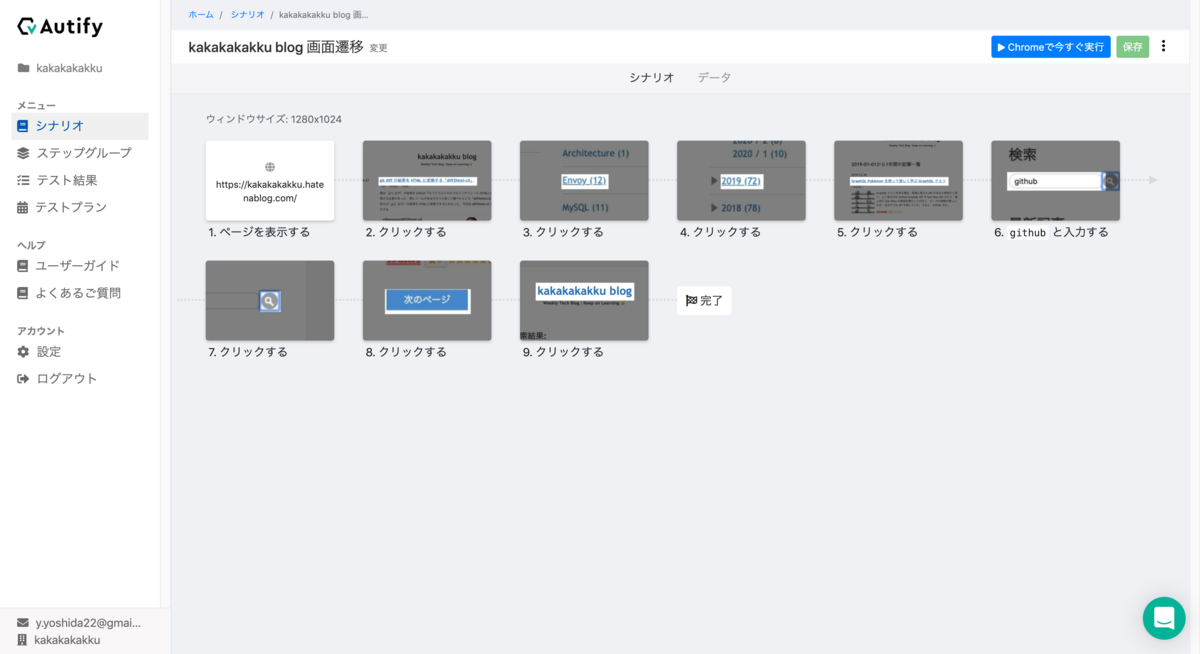
1-2.「シナリオ」を確認する
レコーディング結果は Autify で確認できる.修正もできるため,誤クリックをしても消せる安心感がある.事前に考えたステップをレコーディングできていた.

1-3.「シナリオ」を実行する
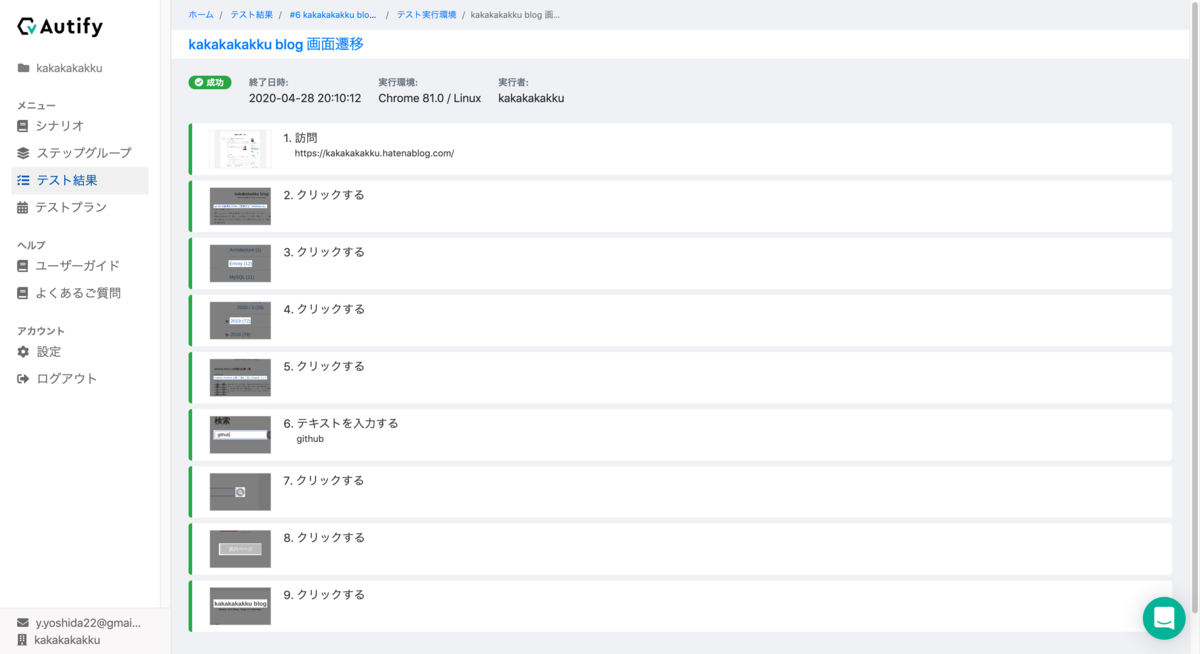
シナリオ画面の右上にある「Chrome で今すぐ実行」をクリックする.実行が終わり,サイドメニューから「テスト結果」をクリックすると,正常実行されたシナリオを確認できる.

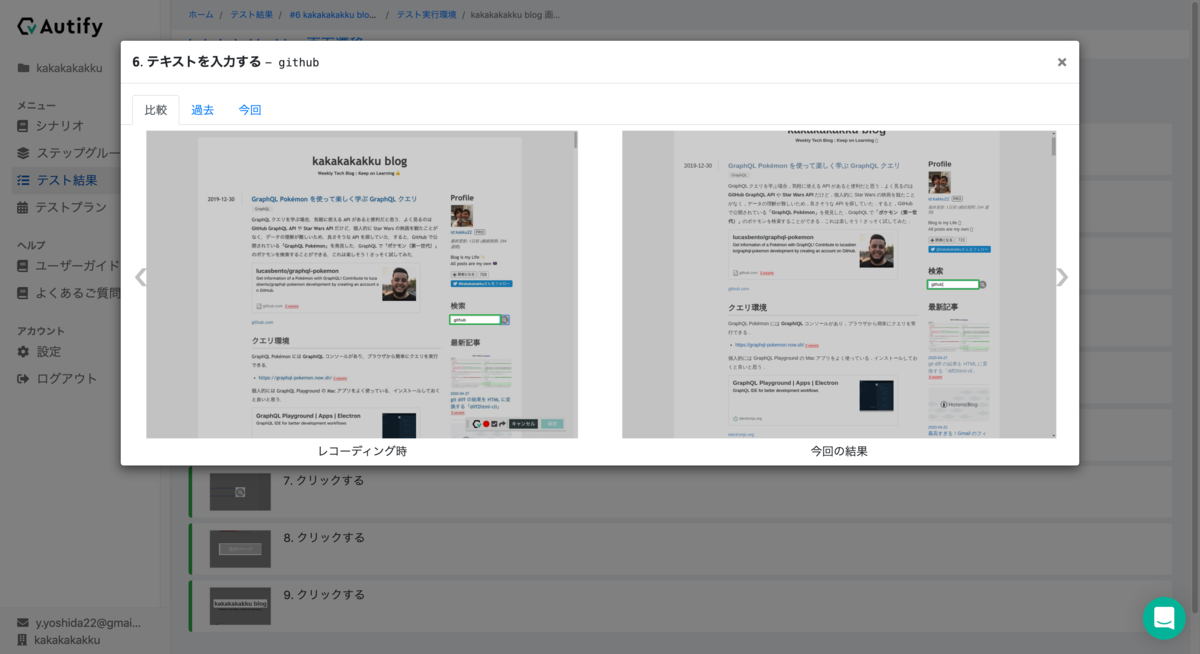
フェーズごとに画面比較もできる.これは便利!

2. Autify : 画面遷移 + 検証
E2E テストでは,画面を検証するコードを実装する.今度は先ほどと同じシナリオに検証を追加していく.Aufity ではシナリオを「複製」する機能もあるけど,今回はもう1度レコーディングした.
- 「kakakakakku blog」にアクセスする
- 「最新記事(1記事目)」をクリックする
- 「Envoy」カテゴリをクリックする
- ✅ URL を検証する :
https://kakakakakku.hatenablog.com/archive/category/Envoy - ✅ カテゴリ名を検証する :
Envoy
- ✅ URL を検証する :
- アーカイブから「2019年」をクリックする
- ✅ タイトルを検証する :
2019-01-01から1年間の記事一覧 - kakakakakku blog
- ✅ タイトルを検証する :
- 「GraphQL Pokémon」の記事をクリックする
- キーワード「github」で記事を検索する
- ✅ 要素を検証する :
次のページ
- ✅ 要素を検証する :
- ページネーションから「次のページ」をクリックする
- 「ブログタイトル」をクリックする
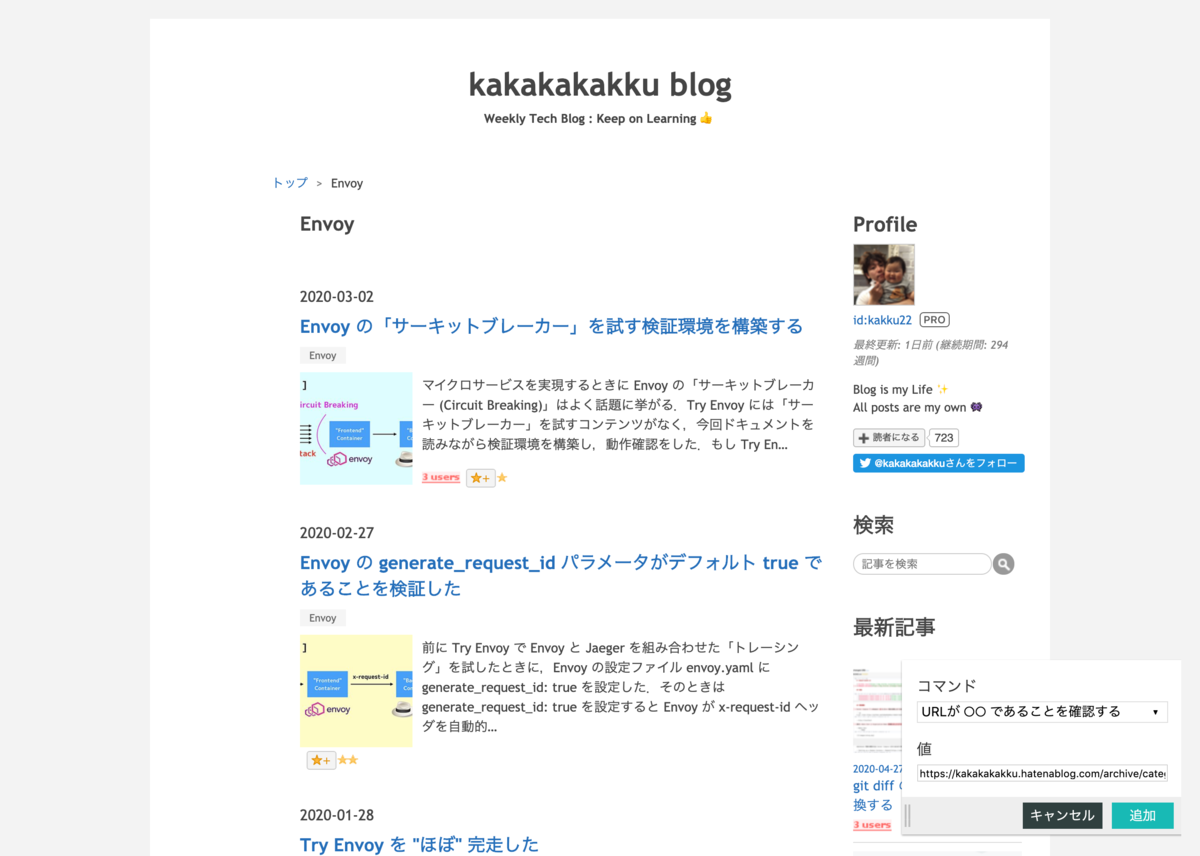
2-1.「ページ情報」を検証する
レコーディングをしながら検証を追加していく.まず「ページ情報」に関する検証は以下の「計5種類」から選択できる.今回は 「Envoy」 カテゴリをクリックした直後の URL を検証するため「URL が ○○ であることを確認する」を使う.
- ページに指定の要素が存在することを確認する
- ページが ○○ を含まないことを確認する
- タイトルが ○○ であることを確認する
- URL が ○○ であることを確認する
- URL が ○○ を含むことを確認する

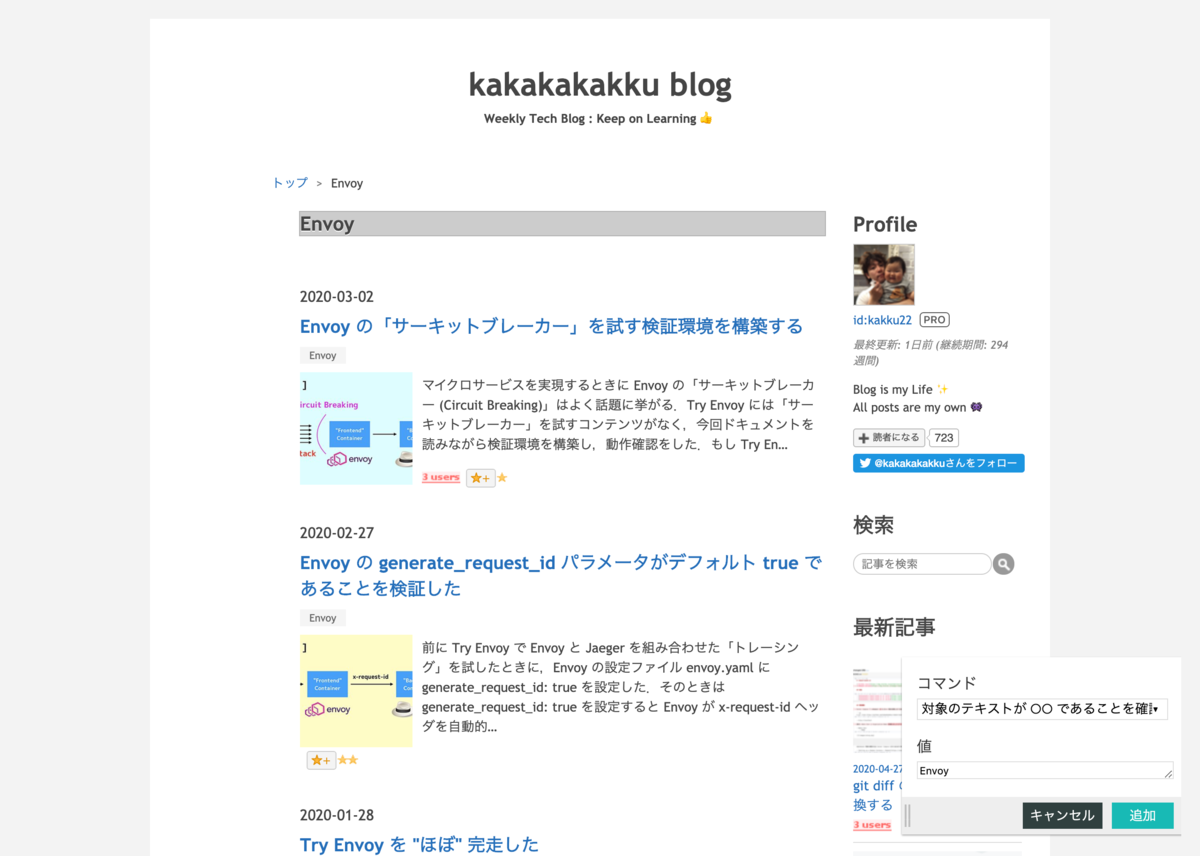
2-2.「要素」を検証する
次に「要素」に関する検証は以下の「計4種類」から選択できる.今回はカテゴリ名を検証するため「対象のテキストが ○○ であることを確認する」を使う.なお,要素を選択する体験は Chrome DevTools と同じくマウスホバーを使う.
- 対象が表示されていることを確認する
- 対象のテキストが ○○ であることを確認する
- 対象のテキストが ○○ を含むことを確認する
- 対象のテキストが ○○ を含まないことを確認する

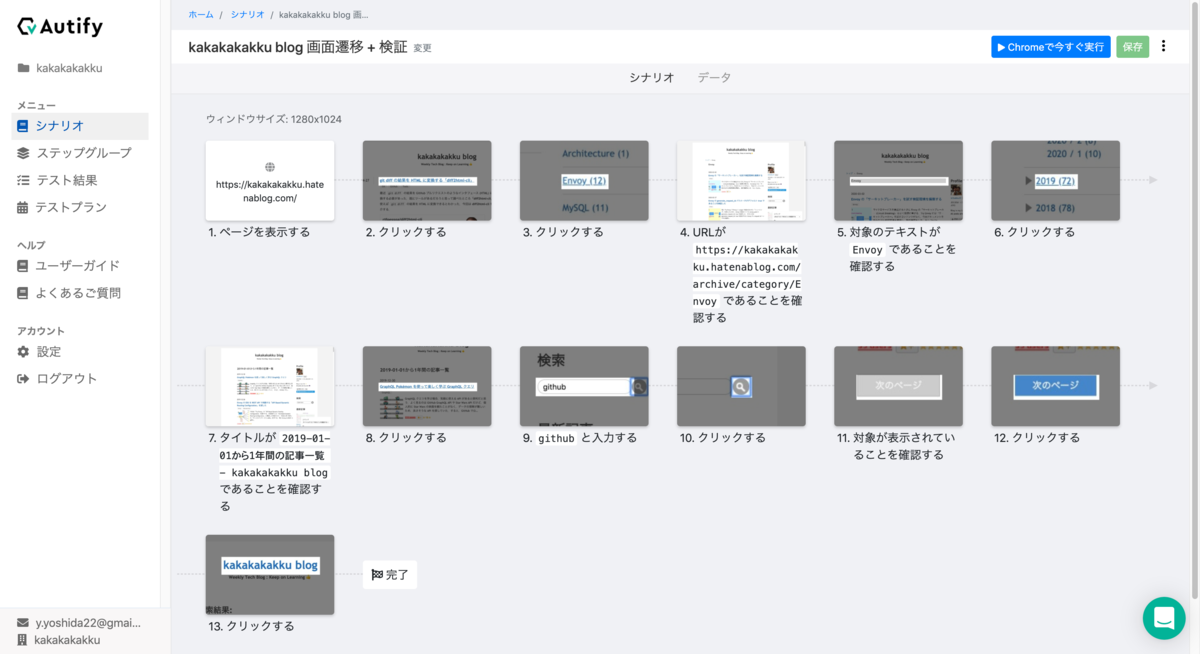
2-3.「シナリオ」を確認する
レコーディング結果は検証も含めて Autify で確認できる.

3. Autify : 画面遷移 + 検証(エラー)
最後は「検証時にエラーが発生する場合」を確認する.
3-1.「シナリオ」を修正する
2個目に作ったシナリオ「kakakakakku blog 画面遷移 + 検証」を複製して,URL 検証の期待値を /category/Envoy ではなく /category/Envoyy とした.意図的にエラーを発生させる.

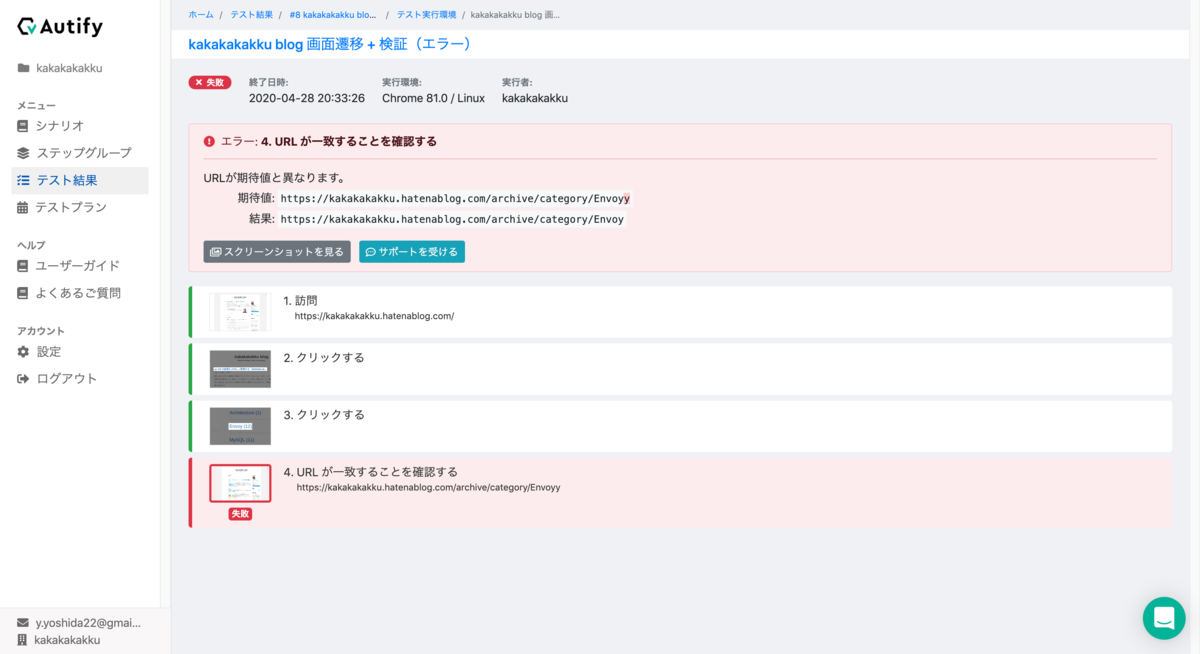
3-2.「シナリオ」を実行する
同じように「Chrome で今すぐ実行」をクリックする.実行が終わり,サイドメニューから「テスト結果」をクリックすると,エラーを確認できる.ちゃんと「期待値」と「結果」を確認できるため,問題判別も素早くできそう.

まとめ
今回は Autify の雰囲気を把握するために,kakakakakku blog の画面遷移をするシナリオをレコーディングしてみた.レコーディングは簡単だし,シナリオを修正することもできた.XPath をゴニョゴニョする必要もなく,非エンジニアもシナリオが作れる点もメリットに感じた.まだまだ Autify の機能はあるため,引き続き試していく!