先週 Autify を使って kakakakakku blog の画面遷移をするシナリオをレコーディングしたときに「最新記事(1記事目)」をクリックするステップを作った(はずだった).しかし Autify のシナリオを数日間実行し続けたところ,実は「最新記事(1記事目)」をクリックできていなかったことに気付いた.今回は記事一覧から「最新記事(1記事目)」を厳密にクリックできるようにする.
「要確認」とは?
先週作ったシナリオ「kakakakakku blog 画面遷移 + 検証」を実行したところ,以下のように「要確認」という警告が出た.テスト自体は成功している.この「要確認」というのが Autify の特徴的な機能と言える.Autify では「レコーディング時と完全一致しない場合に AI を使って探索をする」仕組みになっているため,今回は AI を使って探索し,結果をフィードバックするために「要確認」と表示してくれている.

スクリーンショットを確認すると,2記事目に下がった「diff2html-cli 記事」をクリックしている.ようするに「最新記事(1記事目)」ではなく「完全一致する要素」を探索してクリックしてくれていると考えられる.

記事一覧から「1記事目」を厳密にクリックする
今回は Autify の「JS ステップ機能」を使って「1記事目」を厳密にクリックできるようにする.
1.「シナリオ」を複製する
まず,シナリオ「kakakakakku blog 画面遷移 + 検証」を複製して「kakakakakku blog 画面遷移(JavaScript 利用)+ 検証」を作る.基本的な操作は今までと重複するため割愛する.
2.「シナリオ」を修正する
「1記事目」をクリックするため「JS ステップを挿入」を選ぶ.

「JS ステップ」には JavaScript コードを自由に実装できる.今回は kakakakakku blog の「1記事目」を意味する CSS Selectors を使ってクリックするように実装する.やはり E2E テストの実現には CSS Selectors や XPath など,機械的に要素を特定する仕組みが必要なんだと再認識させられる.例えば,レコーディング後に「もしかして "1記事目" をクリックしましたか?」という確認が出てくる未来があっても良さそう.
document.querySelector('.entry:first-child .entry-title-link').click();
最終的に JavaScript を入力したシナリオ画面は以下のようになる.

3.「シナリオ」を実行する
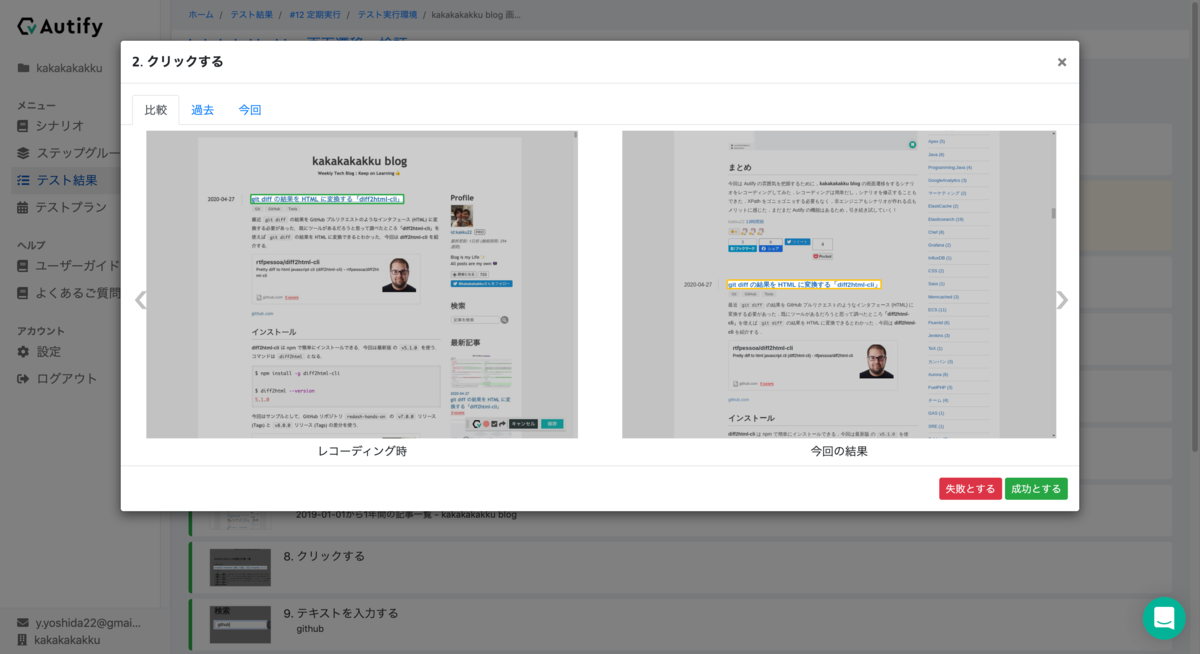
修正したシナリオを実行すると,JavaScript を使って正しく「最新記事(1記事目)」をクリックできるようになった(右側 : 今回の結果).
5/3 に記事を公開した後に実行したシナリオ結果

5/4 に記事を公開した後に実行したシナリオ結果

Autify FAQs
まとめ
Autify の「JS ステップ機能」を使って kakakakakku blog の記事一覧から「1記事目」を厳密にクリックできるようにした.さらに Autify の特徴的な機能と言える「要確認」も確認できた.引き続き Autify を試していく!

