前から気になっていたコード解析ツールに「SonarQube : Code Quality and Security」がある.25種類以上のプログラミング言語をサポートし,多くの解析メトリクスを出力できる点が特徴と言える.たまに「SonarQube」の話題を聞くけど,個人的に今まで使ったことがなく,概要を理解するために SonarQube に入門することにした.試した結果をまとめておく.
SonarQube は OSS となり,GitHub で実装を確認できる.Java + TypeScript なんだ!
環境構築
今回は Mac に SonarQube 環境を構築する.Docker Hub に公式イメージがあり,すぐ使える.
$ docker run -d --name sonarqube -p 9000:9000 sonarqube
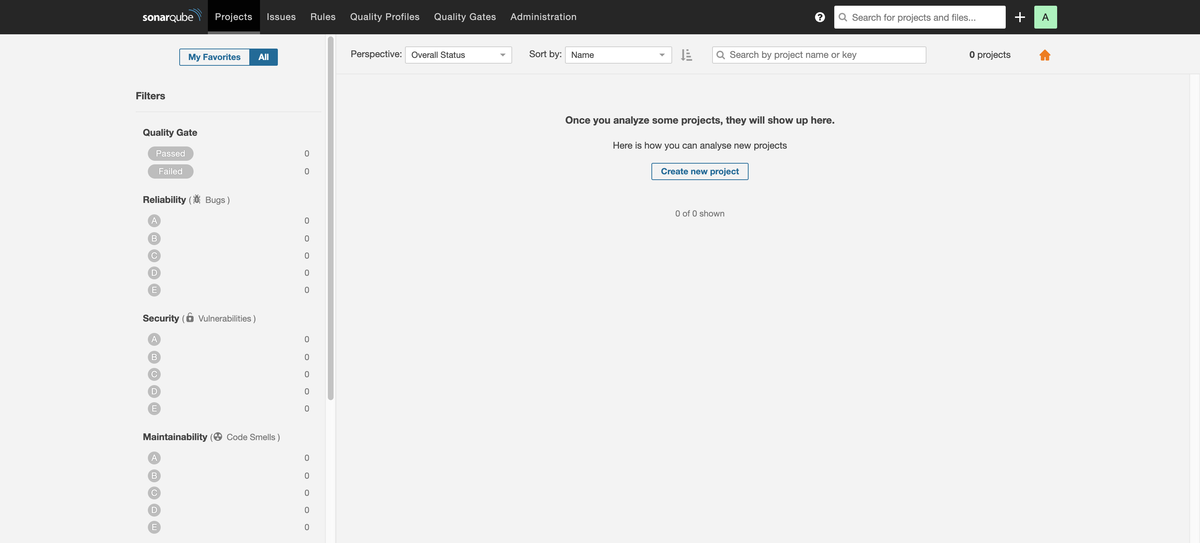
Docker コンテナを起動し http://localhost:9000 にアクセスすると,以下のように SonarQube 画面が表示される.

デフォルトアカウントは admin/admin となり,ログインをするとプロジェクトを作成する画面が表示される.

プロジェクトを作成する
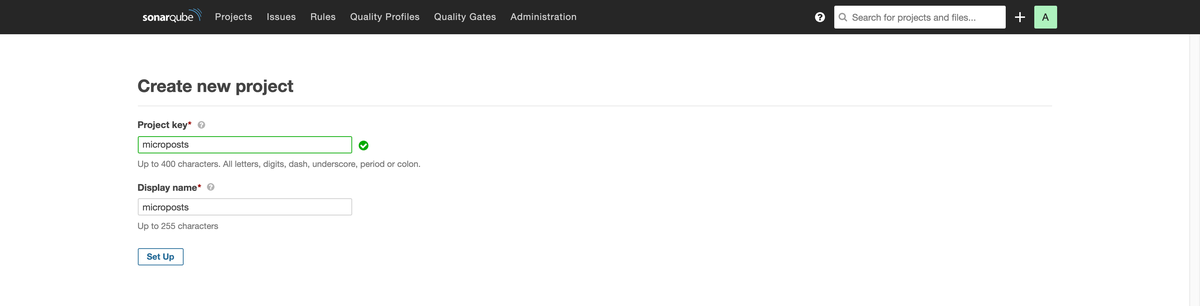
さっそく SonarQube プロジェクトを作成する.今回サンプルコードとして Ruby on Rails で実装した microposts を対象にする.
- Project key :
microposts - Display name :
microposts

プロジェクト作成フローはまだ続く.Token を取得したり,プログラミング言語を選んだり,実行環境 (OS) を選ぶ.今回は Ruby を使うため,プログラミング言語は「Other (JS, TS, Go, Python, PHP, ...)」とした.
SonarScanner を実行する
まず「SonarScanner」という解析ツールを以下のページからダウンロードし,パスを通しておく.今回は Mac を検証環境にしているため sonar-scanner-4.0.0.1744-macosx/bin/sonar-scanner を実行できるようにした.
準備ができたら「SonarScanner」を実行する.今回はコードベースが大きくなく,30秒程度で終わった.
$ sonar-scanner \ -Dsonar.projectKey=microposts \ -Dsonar.sources=. \ -Dsonar.host.url=http://localhost:9000 \ -Dsonar.login=xxx (中略) INFO: ------------------------------------------------------------------------ INFO: EXECUTION SUCCESS INFO: ------------------------------------------------------------------------ INFO: Total time: 29.803s INFO: Final Memory: 35M/124M INFO: ------------------------------------------------------------------------
解析結果を確認する
「Overview」画面を見ると,大きく以下の「5種類」の解析カテゴリが表示されている.
- Reliability : バグの件数など
- Security : 脆弱性の件数など
- Maintainability : コードスメルの件数など
- Coverage : カバレッジの密度など
- Duplications : 重複コードの件数など

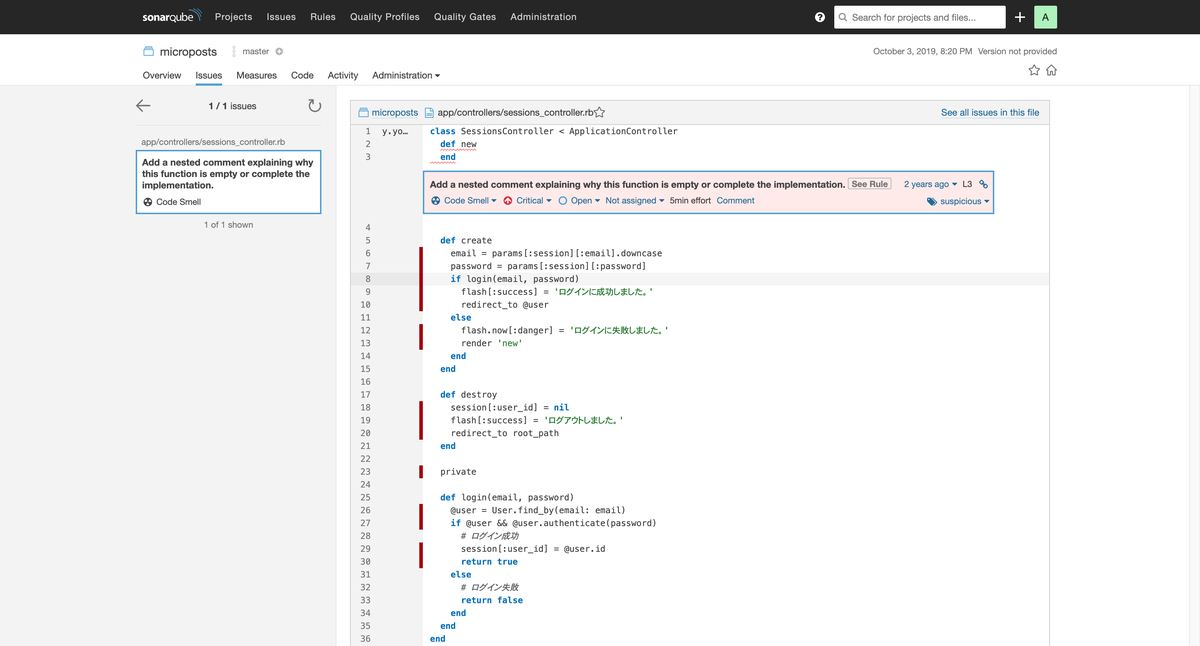
次に「Code Smells」をクリックすると「Issues」画面に遷移する.今回サンプルコードの中にある「空メソッド」に警告が出ていた.SonarQube Rules は全てドキュメントにまとまっているため,今回は以下の「RSPEC-1186」に該当していたことがわかる.

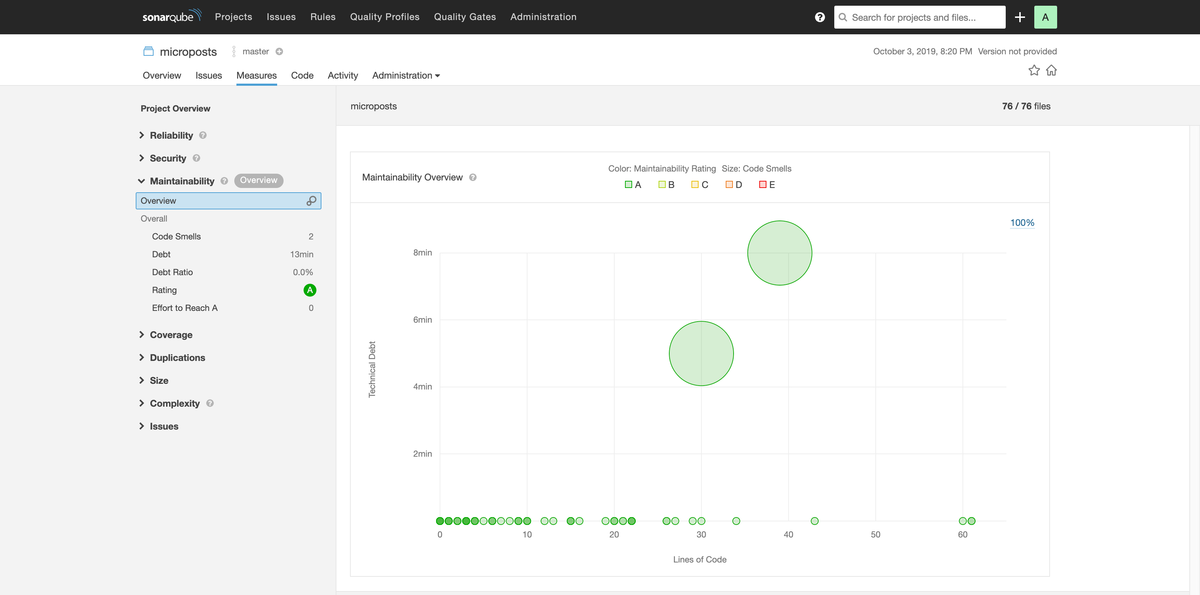
さらに「Measures」画面を見ると,解析結果を可視化したグラフを多く確認できる.例えば「Maintainability - Overview」は以下のようになっている.可視化の充実度の高さは SonarQube の良さだと思う.

日本語化をする
SonarQube には多くのプラグインがあり「Administration」→「Marketplace」と遷移をすると,プラグインをインストールできる.日本語化をするためにプラグインを検索したところ「Japanese Pack」を発見した.インストールし,SonarQube を再起動すると,部分的に日本語化できた.まだ完全ではなく,l10n (Localization) を管理する OSS にプルリクエストを送ってみると貢献できそうな気がする.
GitHub 連携
GitHub と連携し,プルリクエストに SonarQube の解析結果を自動的にコメントする仕組みを試そうとしたところ,SonarQube で使える「Pull Request Analysis」機能は「Developer Edition 以上」で使えるように制限されていた.プラグインを検索したところ「GitHub Plugin」を発見したけど,既に Deprecated になっていた.個人利用の範囲なら Deprecated であることを理解し,例えば CircleCI と組み合わせて実現することもできるらしく,事例はありそうだった.
まとめ
前から気になっていた「SonarQube」を試した.検証用途なら Docker コンテナを使って簡単に試せる.サポートしているプログラミング言語の多さと解析メトリクスの可視化の充実度は SonarQube の良さだと思う.調べていたら VS Code や IntelliJ IDEA で使える拡張機能「SonarLint」もあるらしく,今度試してみようと思う.