2019年頃から「オブザーバビリティ (Observability)」もしくは「可観測性」という言葉をよく聞くようになった(本記事では「オブザーバビリティ」という表記に統一する).「マイクロサービス」と同じように「バズワード」の側面があり「オブザーバビリティとは何か?」という質問に対して様々な回答が考えられると思う.
今回は「オブザーバビリティ」の理解を深めるために「Distributed Systems Observability」を読んだ.本書は O'Reilly Media で読むこともできるけど,Humio のサイトから無料でダウンロードすることもできる(メールアドレス登録は必要).著者は Cindy Sridharan となり,肩書は「Distributed Systems Engineer」と書いてあった.
目次
本書には「オブザーバビリティ」をテーマに気になるトピックが並んでいて,目次を見るだけでも惹き込まれる.日本語訳はなく,個人的に載せているため,参考程度にしてもらえればと!
- The Need for Observability(オブザーバビリティの必要性)
- Monitoring and Observability(モニタリングとオブザーバビリティ)
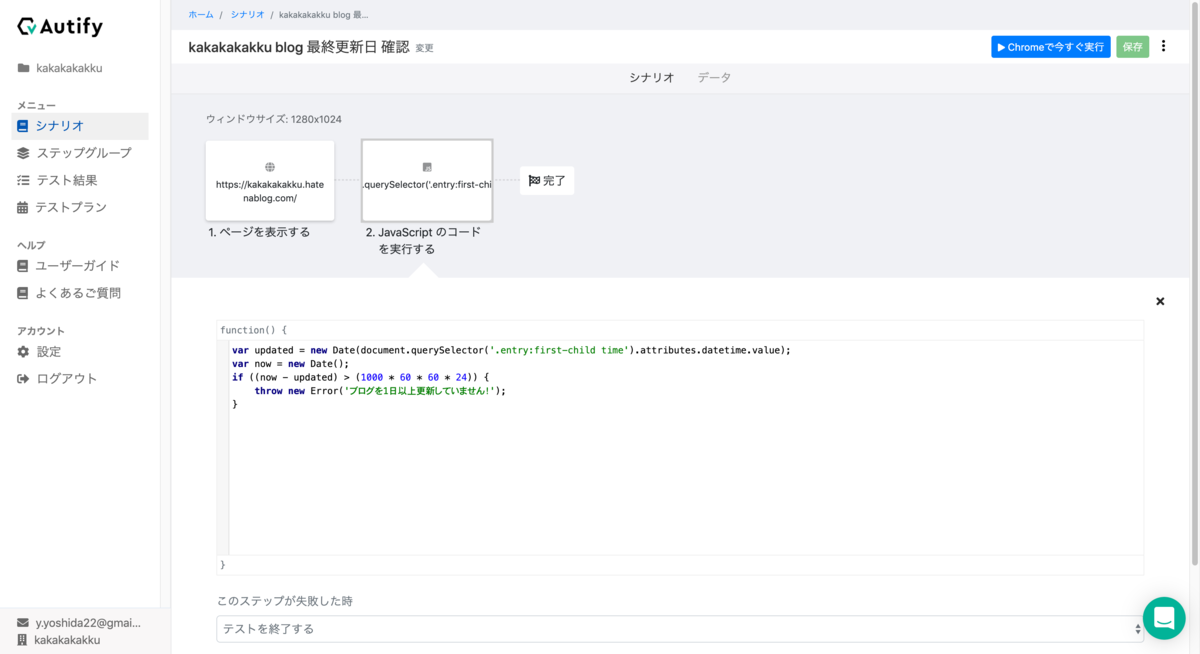
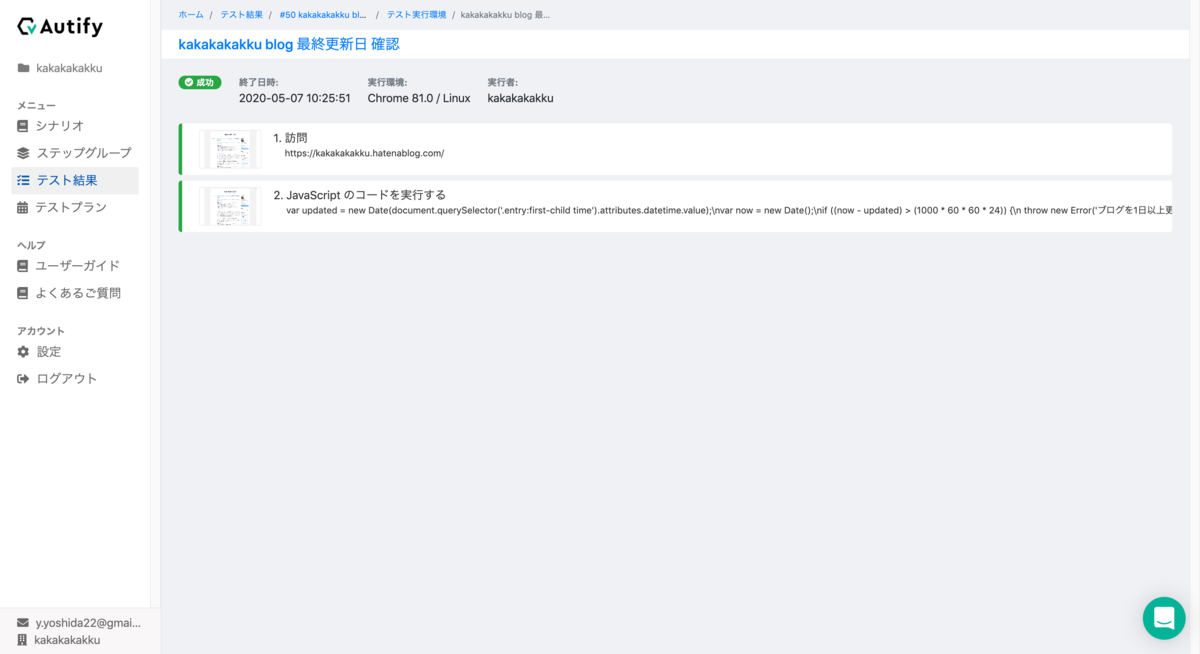
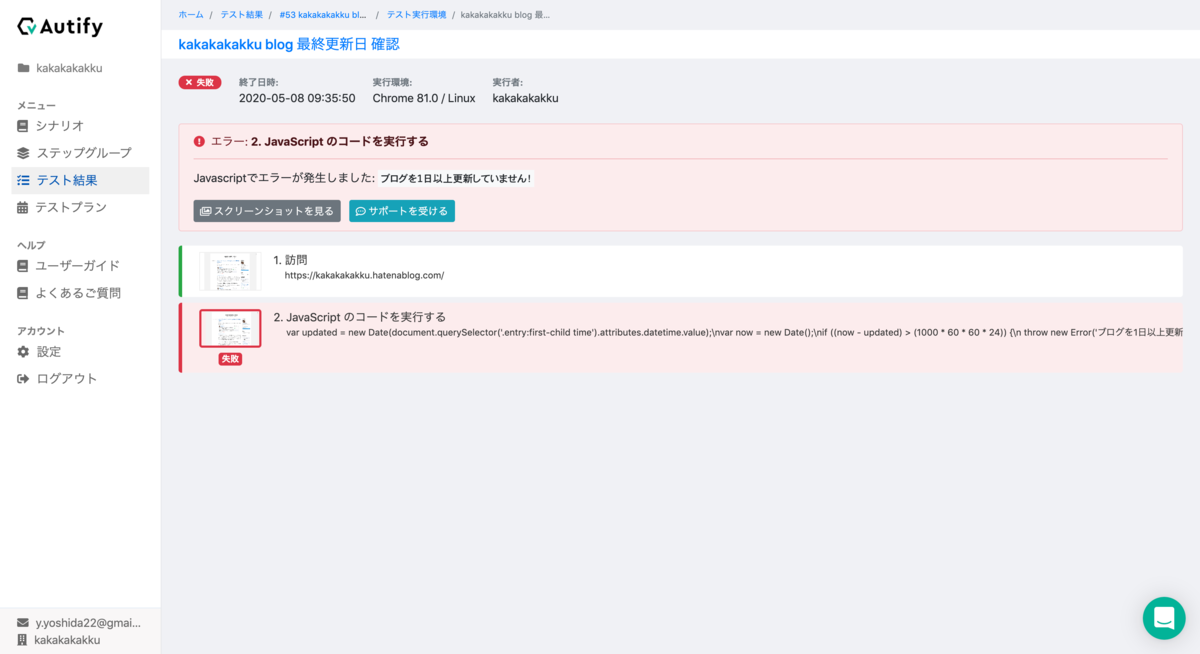
- Coding and Testing for Observability(オブザーバビリティのコーディングとテスト)
- The Three Pillars of Observability(オブザーバビリティの3本の柱)
- Conclusion(結論)
1. The Need for Observability
第1章「The Need for Observability」では,「オブザーバビリティ」という用語の整理と必要性を学べる.
まず,大前提として「人によって意味は異なる」と書かれている.例えば,オブザーバビリティを「"ログ/メトリクス/トレース" のことである」と表現する人もいれば「"新しいモニタリング" のことである」と表現する人もいる. そして,本書では「システムにより良い可視性をもたらすこと (bringing better visibility into systems)」は共通していると書かれている.
さらに,以下の項目を理解して設計された「システム特性」こそが「オブザーバビリティ」であると紹介されている.分散システムは完璧に動くことはなく,予測不可能な面もある.デバッグのしやすさは堅牢なシステムをメンテナンスしたり,進化させるために必要と言える.うまく言語化されていると感じた.
- No complex system is ever fully healthy.
- Distributed systems are pathologically unpredictable.
- It’s impossible to predict the myriad states of partial failure various parts of the system might end up in.
- Failure needs to be embraced at every phase, from system design to implementation, testing, deployment, and, finally, operation.
- Ease of debugging is a cornerstone for the maintenance and evolution of robust systems.
第1章の最後には「オブザーバビリティは運用の課題だけではない」というトピックもある.モニタリングをしたり,SRE (Site Reliability Engineering) チームが安全にデプロイをすることも重要だけど,それだけでは「オブザーバビリティは達成できない」と書いてある.
2. Monitoring and Observability
まだまだ「オブザーバビリティ」に曖昧さを感じるため,読み進めていく.第2章「Monitoring and Observability」では,オブザーバビリティとモニタリングの関係を学べる.特に最初に載っている図がわかりやすく,参考情報として日本語にした.簡単に書くと,オブザーバビリティは「モニタリングとテストのスーパーセット」であり,モニタリングとテストでは予測できなかった障害に関する情報も提供する.

次に「どんなメトリクスをアラートに活用すれば良いのか?」というトピックがあり,ザッと箇条書きにすると以下のような内容が紹介されている.個人的に「RED メソッド」は知らなかった.分類はいろいろあるけど,3種類ともシステムを継続的に運用するために必要なメトリクスが揃っていると感じた.
- SRE 本(6章)に載っている「4大シグナル」
- レイテンシー
- トラフィック
- エラー
- サチュレーション(飽和)
- 詳解システムパフォーマンス本に載っている「USE メソッド」
- 使用率 (Utilization)
- 飽和 (Saturation)
- エラー (Errors)
- Tom Wilkie 提唱の「RED メソッド」
- リクエストレート (Rate)
- リクエストエラー (Error)
- リクエスト期間 (Duration)
また,過去に流し読みをした「SRE 本」と「詳解システムパフォーマンス本」に関連しているのも技術領域(トピック)の近さを感じられた.どちらも書評記事を書いてなく,もう1度読み直してまとめないと...あああ!

SRE サイトリライアビリティエンジニアリング ―Googleの信頼性を支えるエンジニアリングチーム
- 発売日: 2017/08/12
- メディア: 単行本(ソフトカバー)

- 作者:Brendan Gregg
- 発売日: 2017/02/22
- メディア: 単行本(ソフトカバー)
3. Coding and Testing for Observability
第3章「Coding and Testing for Observability」では,「オブザーバビリティ」を実現するために「どんな観点でコーディングとテストを進めれば良いのか?」を検討する指針を学べる.
障害のための「コーディング」
まず,障害を前提に,以下の項目を意識しながらコーディングをするべきと書いてある.日本語訳は参考程度に!
- Understanding the operational semantics of the application(アプリケーションの運用上の意味を理解する)
- Understanding the operational characteristics of the dependencies(依存関係の運用上の特性を理解する)
- Writing code that’s debuggable(デバッグ可能なコードを書く)
1個目「アプリケーションの運用上の意味」に関しては具体例が多く載っている.特に以下の例はアプリケーションを設計する上でとても重要だと思う.DevOps な側面もあるけど,こういった非機能な側面をコーディング時にどこまで検討できるだろう.
- How a service is deployed and with what tooling(サービスのデプロイ戦略とツール)
- How an application handles signals(アプリケーションがシグナルをどのように処理するか)
- How the service is drained off connections when it’s about to exit(サービスのドレイニング)
- How graceful (or not) the restarts are(再起動がどの程度キレイに行えるか)
3個目「デバッグ可能」の指標としては「将来的に質問ができること」と書いてあり,センスのある表現だと感じた.障害時に原因を分析するだけではなく,過去に遡って傾向を調べることもあるし,今後は「質問する」という表現を使っていく.
障害のための「テスト」
最初に名言が出てくる.個人的な訳になるけど「テストはバグが存在することは示せるけど,バグが存在しないことは示せない」という表現で,これは興味深かった.とは言え,テストにより障害を防ぐことはできるため,可能な限り「本番環境を使ったテスト」も検討するべきと書いてある.
読み進めていくと,途中に「テスト戦略」をマッピングした図が載っている.画像を引用せず,簡単に紹介すると,以下の4フェーズごとにテスト戦略がまとまっている.特に「本番環境を使ったテスト」は Deploy / Release / Post-release の3フェーズとなり,ここまで幅広くテストができているアプリケーションがあったら本当にスゴイと思う.
- Pre-production
- Unit tests など
- Deploy
- Load tests など
- Release
- Canarying や Feature flagging など
- Post-release
- Chaos testing や A/B tests など
また,本番環境を使ってテストをするためには,第2章で紹介したようなメトリクスを取得し,フィードバックをする仕組みも必要だと書いてある.そして,ロールバックをするなど,異常時にすぐ中止できる仕組みも必要だと書いてある.
4. The Three Pillars of Observability
第4章「The Three Pillars of Observability」では,よく「オブザーバビリティ」の紹介として聞く「ログ/メトリクス/トレース(3本の柱)」の詳細を学べる.必ずしも「3本の柱」を揃えたからと言ってオブザーバビリティを実現したことにはならないけど,より優れたアプリケーションを構築できると書いてある.冒頭には「イベントログ」の紹介もあり,表現次第では「4本の柱」にもなりそう.
なお,New Relic のレポートを読むと「イベント」まで含めた MELT (Metrics, Events, Logs, Traces) という用語を意図的に使っている.自動販売機を例にオブザーバビリティを解説されていて,とてもわかりやすく,合わせて読むと良さそう.
「ログ」のメリットとデメリット
ログは多くのシチュエーションで使えるし,どんなパッケージにもライブラリがあり,簡単に組み込むことができるメリットがある.逆にパフォーマンスの問題があったり,重要なログをロストする可能性などはデメリットとして挙がっている.また,ログ配信を保証するための仕組みとして RELP (Reliable Event Logging Protocol) という名前が載っている.これは気になる!
「メトリクス」のメリットとデメリット
メトリクスは定量的な数値から構成されるため,数学的に未来予測ができる点はメリットと言える.また一定期間を過ぎたらメトリクスの解像度を下げる(ダウンサンプリング)こともできる.Prometheus の紹介も少し載っている.ただし,基本的には「ログ」も「メトリクス」も「単一アプリケーションスコープ」を対象にしているというデメリットもあると書いてある.
「トレース」のメリットとデメリット
複数アプリケーションに対して可視性を高めるためにトレースを活用する.リクエストごとに Unique ID を伝搬しながら実現する.ミドルウェアとしては OpenTracing に準拠した Zipkin や Jaeger が紹介されている.とは言え,トレースする仕組みを導入したくても,既存のインフラ全てに組み込むのは難しいという課題があり,そこで「サービスメッシュ」の紹介もある.本書は2018年に出版されたこともあり,まだ Istio や Envoy という用語は載っていなかった.今後もし改訂されるなら言及されそう.
まとめ
2019年頃から「オブザーバビリティ」関連の話題をよく聞くため,理解を深めるために「Distributed Systems Observability」を読んだ.
第4章に書いてあった通り,「オブザーバビリティ」は「ログ/メトリクス/トレース」情報を揃えて活用することだと理解をしていたけど,そんなに単純なものではなく,技術的にも幅広さが求められることを学べて良かった.当然ながら DevOps とも関連する側面が多く,例えば「スプリントゼロで CI/CD パイプラインを作る」というプラクティスのように「スプリントゼロでオブザーバビリティを導入する」というプラクティスまで応用できると良さそう.