
React-Admin を使うことになるかもしれず,今まで使ったことがなかったので,まずは「React-Admin Tutorial」を試してみた❗️React-Admin を使ったフロントエンドの実装と基本的な仕組みを速習できて良かった💡おすすめ \( 'ω')/
ちなみに 30 minutes tutorial って書いてあるのは速すぎると思う😅コードを読みながら進めたり,気になった部分をドキュメントで調べながらだと普通に1時間以上かかった〜
React-Admin Tutorial 実施ログ
React-Admin Tutorial の実施ログを抜粋してまとめておく📝
まず,npm init react-admin test-admin コマンドを実行してプロジェクトをセットアップする.そして npm run dev コマンドを実行すると,すぐに React-Admin の初期画面が表示できる👌

React-Admin Tutorial ではバックエンド API として JSONPlaceholder の /users API と /posts API を使う.
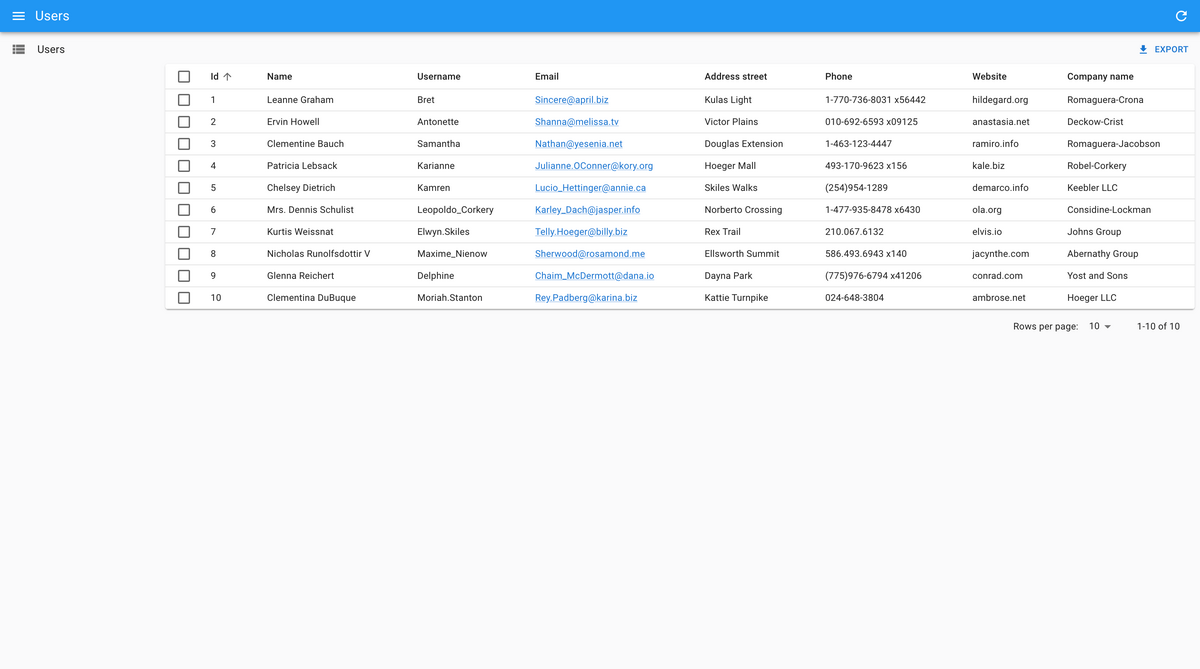
セットアップ時にデータプロバイダーも作られていて,すぐに API を呼び出せる.そして動作確認用の ListGuesser コンポーネントを追加したら,すぐに Users 一覧画面を実装できた.その後は Datagrid コンポーネントなどを使って一覧画面をカスタマイズしていく❗️

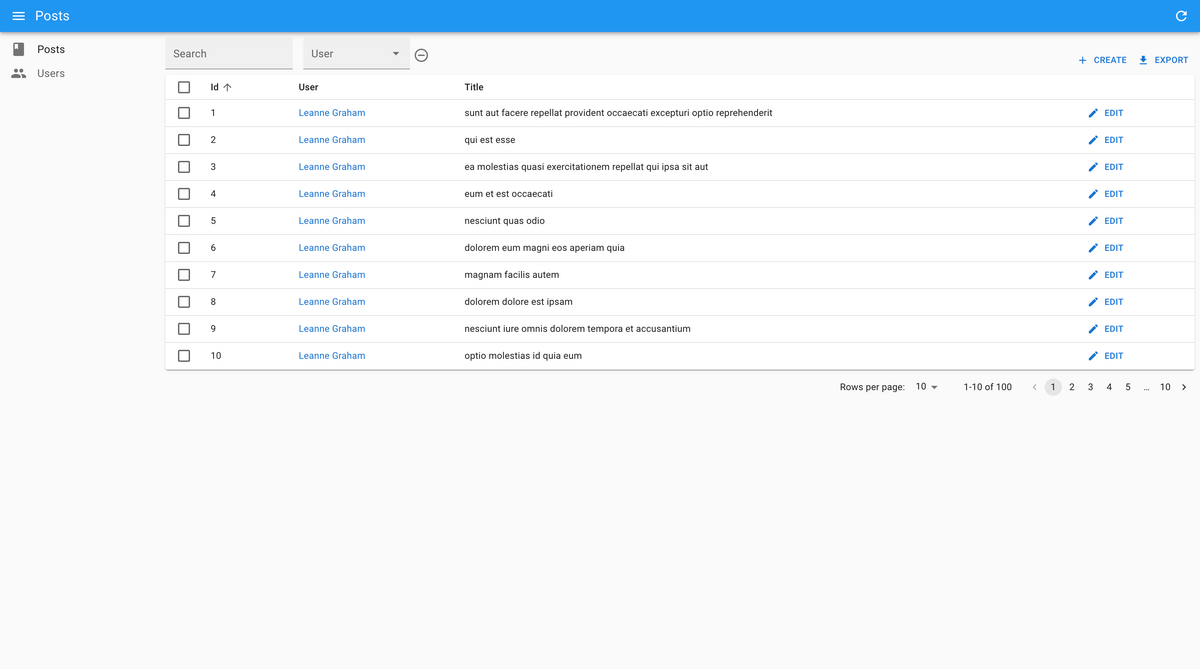
次に Posts 一覧画面を実装するときに ReferenceField コンポーネントが出てくる📝簡単に言うとリソース間の参照をしてくれて,今回だと Posts.user_id を Users.id に紐付けてくれる🔗 便利だ〜
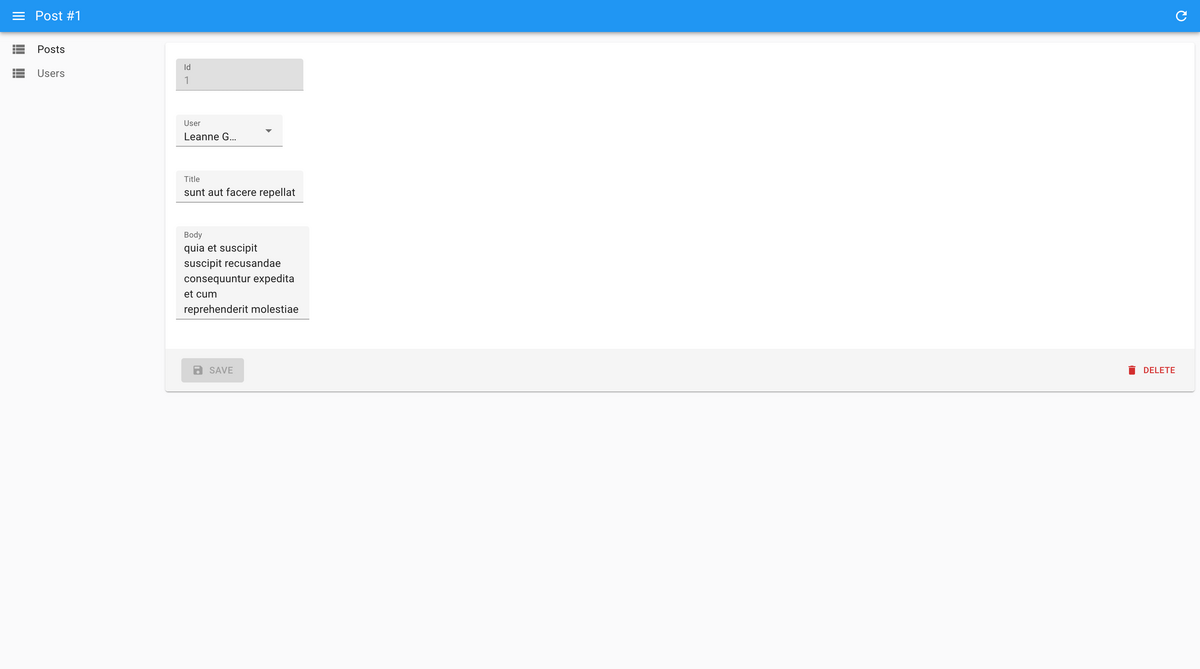
そして Create コンポーネントと SimpleForm コンポーネントを使って Posts 登録画面も簡単に実装できた.ちなみに React-Admin では「楽観的アップデート (optimistic updates)」という仕組みがあって,Save ボタンを押してから数秒後に API が呼び出されると書いてあった💡そして数秒以内であれば取り消すこともできる.Gmail の 元に戻す に似てる〜

後半では Posts 一覧画面に検索とフィルタを実装したりもする🔎

終盤ではログイン画面も作る🔑今回は localStorage に設定する超簡易的な仕組みだけど,React-Admin には Auth0 / Amazon Cognito などの Auth Provider もあるから柔軟に実装できそう.

まとめ
「React-Admin Tutorial」は1時間ぐらいで React-Admin を速習できる素晴らしいコンテンツだった❗️基本は理解できたので,あとは他のドキュメントも読みつつ実装していこうと思う.ちなみにドキュメントに Beginner Mode というトグルがあるのもよく考えられていて良いな〜と思った👏