textlint はドキュメント用の Lint ツールで,日本語にも対応しているので,簡単に文法や typo などを検出できる.
ドットインストールのレッスン一覧を眺めていたら textlint のレッスンがあり,気になったので,受講してみた.
Lesson 1
Node.js をインストールした(というか既に入っていた).今回試した Mac の環境は以下の通り.
$ node -v v10.8.0 $ npm -v 6.2.0
Lesson 2
npm で新規プロジェクトを作成し,textlint を実行できるようにした.今回は v11.0.0 になった.
$ npm init -y $ npm install --save-dev textlint $ ./node_modules/.bin/textlint -v v11.0.0
Lesson 3
、 の個数をチェックできる textlint-rule-max-ten をインストールした.
$ npm install --save-dev textlint-rule-max-ten
次に設定ファイルとなる .textlintrc を作成し,textlint-rule-max-ten を有効にしている.
{ "rules": { "max-ten": true } }
Lesson 4
実際に textlint を実行し,エラーが出ることを確認した.
$ ./node_modules/.bin/textlint docs/sample.md /Users/kakakakakku/github/sandbox-dotinstall-textlint/docs/sample.md 1:11 error 一つの文で"、"を3つ以上使用しています max-ten ✖ 1 problem (1 error, 0 warnings)
Lesson 5
次に .textlintrc を変更し,デフォルトの閾値「3個」を「2個」に変更した.
{ "rules": { "max-ten": { "max": 2 } } }
実際にエラーの閾値を変更できた.
$ ./node_modules/.bin/textlint docs/sample.md /Users/kakakakakku/github/sandbox-dotinstall-textlint/docs/sample.md 1:8 error 一つの文で"、"を2つ以上使用しています max-ten ✖ 1 problem (1 error, 0 warnings)
Lesson 6
実際に日本語の文章をチェックするときは複数のルールを組み合わせたプリセットを使うと良い.今回は textlint-rule-preset-japanese をインストールし,「助詞の個数」や「ら抜き言葉」などをチェックできるようにした.
$ npm i -D textlint-rule-preset-japanese $ ./node_modules/.bin/textlint docs/sample.md /Users/kakakakakku/github/sandbox-dotinstall-textlint/docs/sample.md 1:11 error 一文に二回以上利用されている助詞 "で" がみつかりました。 preset-japanese/no-doubled-joshi 1:20 error ら抜き言葉を使用しています。 preset-japanese/no-dropping-the-ra ✖ 2 problems (2 errors, 0 warnings)
また,以下のようにプリセットの中で一部のルールを無効化することもできる.
{ "rules": { "preset-japanese": { "no-dropping-the-ra": false } } }
Lesson 7
次に文章中の表記揺れをチェックする textlint-rule-prh をインストールした.
$ npm i -D textlint-rule-prh
.textlintrc は以下のように書く.
{ "rules": { "preset-japanese": { "no-dropping-the-ra": false }, "prh": { "rulePaths": [ "rules/dotinstall.yml" ] } } }
Lesson 8
rules/dotinstall.yml を以下のように書くと javascript という小文字の表記揺れをチェックすることができる.
version: 1 rules: - pattern: javascript expected: JavaScript
実際に表記揺れのエラーが出た.
$ ./node_modules/.bin/textlint docs/sample.md /Users/kakakakakku/github/sandbox-dotinstall-textlint/docs/sample.md 1:1 ✓ error javascript => JavaScript prh ✖ 1 problem (1 error, 0 warnings) ✓ 1 fixable problem. Try to run: $ textlint --fix [file]
Lesson 9
さらに rules/dotinstall.yml を拡張し,複数の表記揺れを定義した.
version: 1 rules: - pattern: - javascript - java script expected: JavaScript
正規表現で書くこともできるので,表記揺れのパターンが多いときは助かる.
version: 1 rules: - pattern: /java\s*script/i expected: JavaScript
また --fix オプションを使うと自動的に文章を修正することもできる.
Lesson 10
次は複数ファイルに対して textlint を実行するコマンドを試した.
$ ./node_modules/.bin/textlint docs/*.md /Users/kakakakakku/github/sandbox-dotinstall-textlint/docs/sample.md 1:13 ✓ error Javascript => JavaScript prh 1:27 ✓ error JAVAScript => JavaScript prh ✖ 2 problems (2 errors, 0 warnings) ✓ 2 fixable problems. Try to run: $ textlint --fix [file]
Lesson 11
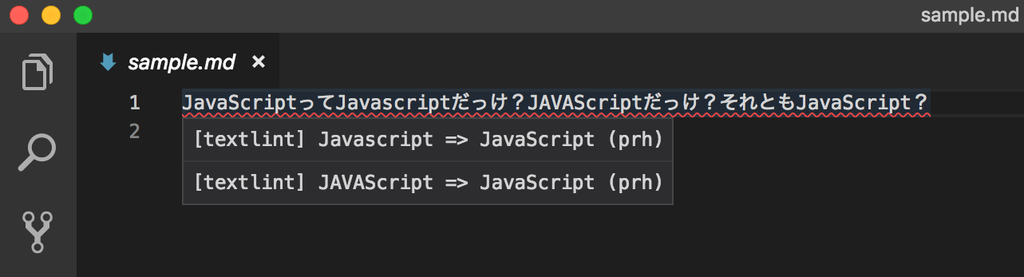
Atom + textlint を試すレッスンだったけど,僕は Atom を使っていないので,スキップした.実はブログ記事を書くときに VS Code で textlint を使っているので,vscode-textlint で textlint を動かしたキャプチャを貼っておこうと思う.

まとめ
- ドットインストールに textlint のレッスンが追加されていて素晴らしい
textlint-rule-preset-japaneseやtextlint-rule-prhなど,よく使うルールが紹介されていて良かった
試した内容は Lesson ごとに commit している.
