2021年11月 : 追記
2021年10月時点で 3. 横幅が狭い環境でも Speaker Deck のスライドを正しい縦横比で表示されるようにしました とあるため,問題解決になったようです.詳しくは以下の記事を参照で!📝
(追記ここまで)
今月,Speaker Deck の運営会社が GitHub から Fewer and Faster LLC に変更になり,同時にデザインも大幅にリニューアルされた.それに伴って,はてなブログに Speaker Deck のスライドを埋め込むとデザインが崩れる場合がある.具体的に言うと,幅の設定が悪く,以下のように,両サイドが切れてしまう(特にスマホだと顕著になる).
PC

スマホ

暫定対応
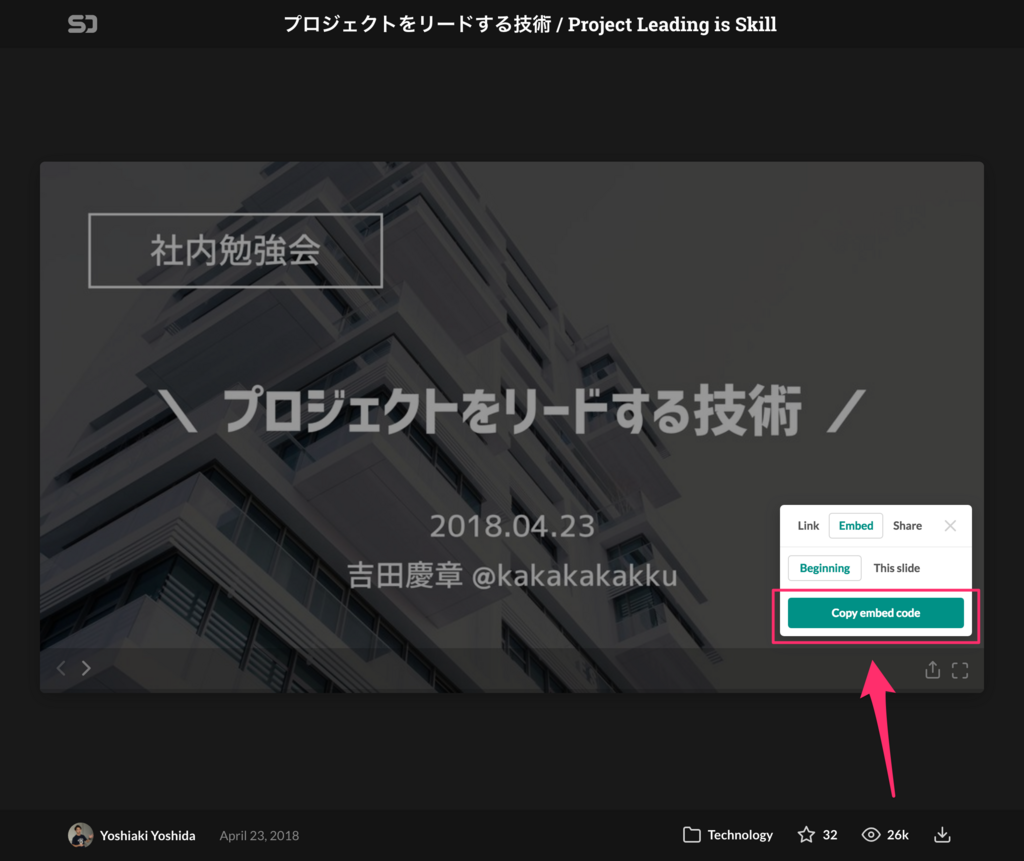
「はてなブログの埋め込み」を使わずに「Speaker Deck の Embed スクリプト」を使う.以下の「Copy embed code」ボタンを押すと,以下のスクリプトがコピーされるので,これをそのまま貼り付ければ,オッケー!ただし,公開中の全ての記事を修正するのは不可能なので,あくまで暫定対応として使う必要がある.
<script async class="speakerdeck-embed" data-id="bfa7e39dbe3540cc81c87a300986abc1" data-ratio="1.77777777777778" src="//speakerdeck.com/assets/embed.js"></script>

暫定対応をすると,以下のように,正常に見れるようになる.
PC

スマホ

oEmbed
今回の根本原因は Speaker Deck の oEmbed で,現時点では Speaker Deck 側に問い合わせている状況なので,概要だけをまとめておく.
「はてなブログの埋め込み」を使うと,Speaker Deck のスライドは,以下の「はてな記法」に変換される.
[https://speakerdeck.com/kakakakakku/project-leading-is-skill:embed:cite]
この「はてな記法」は oEmbed の仕様に沿って変換されていて,Speaker Deck の HTML を見ると,head タグに以下のような link タグがある.
<link rel="alternate" type="application/json+oembed" href="https://speakerdeck.com/oembed.json?url=https%3A%2F%2Fspeakerdeck.com%2Fkakakakakku%2Fproject-leading-is-skill" title="プロジェクトをリードする技術 / Project Leading is Skill">
そして,href にある Speaker Deck のエンドポイントを叩くと,以下のレスポンスが返ってくる.このレスポンスにある iframe のパラメータが,今回の根本原因だと思う.
{ "type": "rich", "version": 1, "provider_name": "Speaker Deck", "provider_url": "https://speakerdeck.com/", "title": "プロジェクトをリードする技術 / Project Leading is Skill", "author_name": "Yoshiaki Yoshida", "author_url": "https://speakerdeck.com/kakakakakku", "html": "<iframe id=\"talk_frame_440345\" src=\"//speakerdeck.com/player/bfa7e39dbe3540cc81c87a300986abc1\" width=\"710\" height=\"463\" style=\"border:0; padding:0; margin:0; background:transparent;\" frameborder=\"0\" allowtransparency=\"true\" allowfullscreen=\"allowfullscreen\" mozallowfullscreen=\"true\" webkitallowfullscreen=\"true\"></iframe>\n", "width": 710, "height": 463 }
Speaker Deck に問い合わせているので,返事があり次第,まだ続報を書こうと思う.
まとめ
はてなブログに Speaker Deck のスライドを埋め込むと,デザインが崩れてしまう.暫定対応として「Speaker Deck の Embed スクリプト」を使おう!