実装した API の動作確認とテストをするときに,今までは curl と Postman を主に使っていたけど,最近は JetBrains エディタで使える「HTTP client」も併用している.今日は API リクエストをファイルに記述しコード化できる「HTTP client」の概要を紹介する.JetBrains のドキュメントは基本的に英語だけど pleiades.io なら日本語で読める.
- HTTP client in IntelliJ IDEA code editor - Help | IntelliJ IDEA
- IntelliJ IDEAコードエディターのHTTPクライアント - ヘルプ | IntelliJ IDEA
今回は検証環境として Sinatra を使った API を実装し,HTTP client から http://localhost:4567 にリクエストを送る.現在 RubyMine と GoLand のライセンスを購入しているため,今回は RubyMine を使って記事をまとめたけど,他の JetBrains エディタでも基本的に使える(IntelliJ IDEA だと Ultimate 限定).
リクエストファイル
まず「リクエストファイル」を作る.RunyMine で「New → HTTP Request」と選択することもできるし,新規ファイルの拡張子を .http もしくは .rest にして作ることもできる.最もシンプルなリクエストファイルは以下となる.
GET http://localhost:4567/ping
今回はファイル名を api.http とした.ファイルを作成するとエディタは以下のような UI になる.

「Run All Requests in Files」ボタンもしくは GET の左にある「Run ▶」ボタンを押すとリクエストファイルを実行できる.実行すると「ヘッダー」と「レスポンス」を確認できる.
GET http://localhost:4567/ping HTTP/1.1 200 OK Content-Type: text/html;charset=utf-8 Content-Length: 4 X-Xss-Protection: 1; mode=block X-Content-Type-Options: nosniff X-Frame-Options: SAMEORIGIN Server: WEBrick/1.4.2 (Ruby/2.5.1/2018-03-29) Date: Sat, 24 Dec 2019 14:00:00 GMT Connection: Keep-Alive pong Response code: 200 (OK); Time: 52ms; Content length: 4 bytes
テンプレート機能
リクエストファイルで ⌘ + J と入力すると,以下の「計6種類」あるテンプレートから書き出せる.名前の略称は謎だけど,gt : GET と pt : POST と r : Request など,傾向はありそう.
fptr: POST Request with filegtr: GET Requestgtrp: GET Request with parametersmptr: POST Request with multipartptr: POST Requestptrp: POST Request with parameters

例えば gtr を選択すると,以下のようにシンプルな GET リクエストを記述できる.
GET http://localhost:80/api/item Accept: application/json ###
例えば ptr を選択すると,以下のようにシンプルな POST リクエストを記述できる.
POST http://localhost:80/api/item
Content-Type: application/json
{}
###
セパレータ機能
テンプレート機能を使うと自動的に末尾が ### になり,なんだろう?と気になると思う.これは「セパレータ」と言って,リクエストファイルの中に複数のリクエストを記述できることを意味している.以下は GET と POST の2種類のリクエストを記述している.
GET http://localhost:4567/ping
###
POST http://localhost:4567/users
Content-Type: application/json
{
"name": "kakakakakku"
}
###
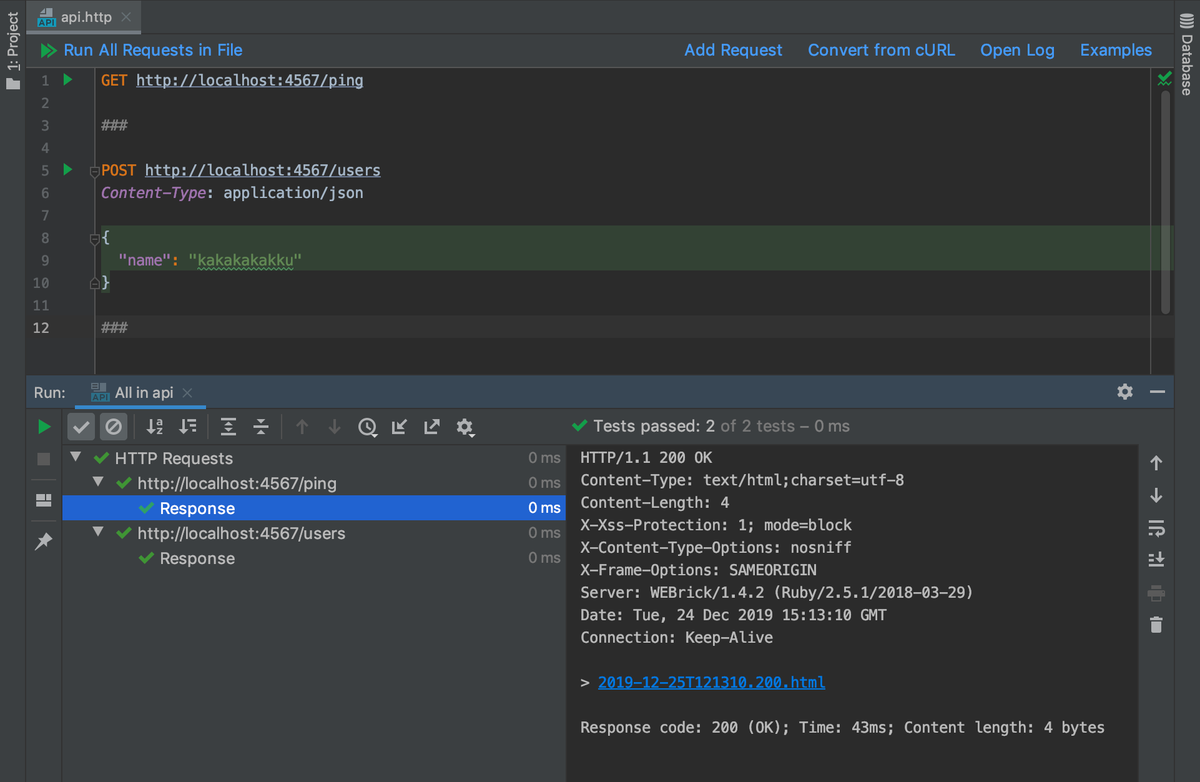
「Run All Requests in Files」ボタンを押すとまとめて実行できるし,「Run ▶」ボタンを押すと個別に実行できる.以下のように結果もまとめて確認できる.

Examples 機能
リクエストファイルのメニューバーにある「Examples」ボタンを押すと HTTP client に同梱されたリクエストファイルの具体的な記述例を確認できる.現在は「計4種類」あり,実行することもできる.
- Get Requests
- Post Requests
- Requests with Authorization
- Requests with Tests
個人的には「テンプレート機能」よりも使う場面が多いと思う.変数を使ったり,認証をしたり,応答ハンドラスクリプトを書いたり(後述),すぐに使える記述例をコピーできる.

Convert from cURL 機能
リクエストファイルのメニューバーにある「Convert from cURL」ボタンを押すと,curl コマンドをリクエストファイルの記述に変換できる.既存スクリプトを HTTP client に移行しやすくなる便利な機能だと思う.

変数機能
HTTP client には「動的変数」と「環境変数」がある.「動的変数」は計3種類あり,自動的に値を設定してくれる.要件に合う場合に使える.
$uuid: UUID を返す$timestamp: UNIX Timestamp を返す$randomInt: 0 - 1000 の範囲から乱数を返す
実際にリクエストファイルを記述すると以下のようになる.
POST http://localhost:4567/logging
Content-Type: application/json
{
"uuid": "{{$uuid}}",
"randomInt": "{{$randomInt}}",
"timestamp": "{{$timestamp}}"
}
###
「環境変数」は環境ごとに任意の値を設定できる.まず,環境設定を記述する http-client.env.json もしくは rest-client.env.json を作成する.今回は dev 環境と prd 環境に name 変数を定義するファイルを作成する.
{ "dev": { "name": "kakakakakku-dev" }, "prd": { "name": "kakakakakku-prd" } }
リクエストファイルには {{name}} と記述する.
POST http://localhost:4567/users
Content-Type: application/json
{
"name": "{{name}}"
}
###
すると「Run All Requests in Files」ボタンを押して実行するときに環境を選択できるようになり,該当する環境変数が設定される.

応答ハンドラスクリプト機能
「応答ハンドラスクリプト機能」を使うと,リクエストファイルを実行した後にレスポンスを検証し,テストコードを記述できるようになる.ハンドラスクリプト自体は JavaScript を使う.例えば,以下はレスポンスコード 200 と 404 に対して response.status === 200 という条件で検証している.
GET https://httpbin.org/status/200 > {% client.test("Request executed successfully", function() { client.assert(response.status === 200, "Response status is not 200"); }); %} ### GET https://httpbin.org/status/404 > {% client.test("Request executed successfully", function() { client.assert(response.status === 200, "Response status is not 200"); }); %}
実行すると,期待した通りに2個目のテストは落ちる.もしかしたら簡単な TDD もできそう!

ログ機能
作業ディレクトリの .idea/httpRequests/ 直下に HTTP client のログが「最大50件」保存されている.さらにリクエストファイルのメニューバーにある「Open Log」ボタンを押すと,ログを確認しながら「Run ▶」ボタンで個別に再実行もできる.
機能は他にもある
今回紹介しなかった機能もある.例えば以下など.
- リクエストファイルにコメントを書く
- 認証のために
Authorizationヘッダーを送信する(Basic 認証 / Digest認証) - リダイレクトに対応する
リクエストファイルの具体的な解説は以下のドキュメントにある.
- Exploring the HTTP request in Editor syntax - Help | IntelliJ IDEA
- エディター構文でのHTTPリクエストの調査 - ヘルプ | IntelliJ IDEA
リクエストファイルの構文仕様は GitHub に載っている.
まとめ
JetBrains エディタで使える「HTTP client」は API リクエストをファイルに記述できる.今回紹介した多くの機能を使ってリッチな API の動作確認とテストを実現できるし,何よりもチーム開発においては「リクエストファイルをコード化してリポジトリで管理できる」という点に価値がある.最近は個人 GitHub リポジトリに api.http を置くようにしている.
とは言え,メンバー全員を JetBrains エディタに統一するのは本質的ではなく,例えば VS Code など他のエディタでもリクエストファイルを認識できると良さそう.調べてみると,リクエストファイルをサポートする拡張機能「REST Client」はあるけど,構文が微妙に違う気がする.
「HTTP client」 を使って API リクエストをコード化しよう!




