
AWS CloudFormation テンプレートのリソース関係図を生成できる「cfn-diagram」を紹介する❗️cfn-diagram を使うと HTML / アスキーアート / Mermaid / Draw.io などのフォーマットで出力できる.特に Mermaid で出力できるのは便利で,Markdown や GitHub との相性も良く,今回は GitHub Actions と組み合わせた Tips も紹介したいと思う💡
セットアップ 🎲
$ npm i -g @mhlabs/cfn-diagram $ cfn-dia -v 1.1.36
AWS CloudFormation テンプレート 🎲
今回はサンプルとして GitHub の awslabs/aws-cloudformation-templates リポジトリに公開されている VPC 関連のテンプレート VPC_With_Managed_NAT_And_Private_Subnet.yaml を使う.ザッと以下のリソースが含まれている(テンプレートから Type: を抜き出した).
AWS::EC2::EIPAWS::EC2::InternetGatewayAWS::EC2::NatGatewayAWS::EC2::NetworkAclAWS::EC2::NetworkAclEntryAWS::EC2::RouteAWS::EC2::RouteTableAWS::EC2::SubnetAWS::EC2::SubnetNetworkAclAssociationAWS::EC2::SubnetRouteTableAssociationAWS::EC2::VPCAWS::EC2::VPCGatewayAttachment
cfn-diagram を試す 🎲
1. html
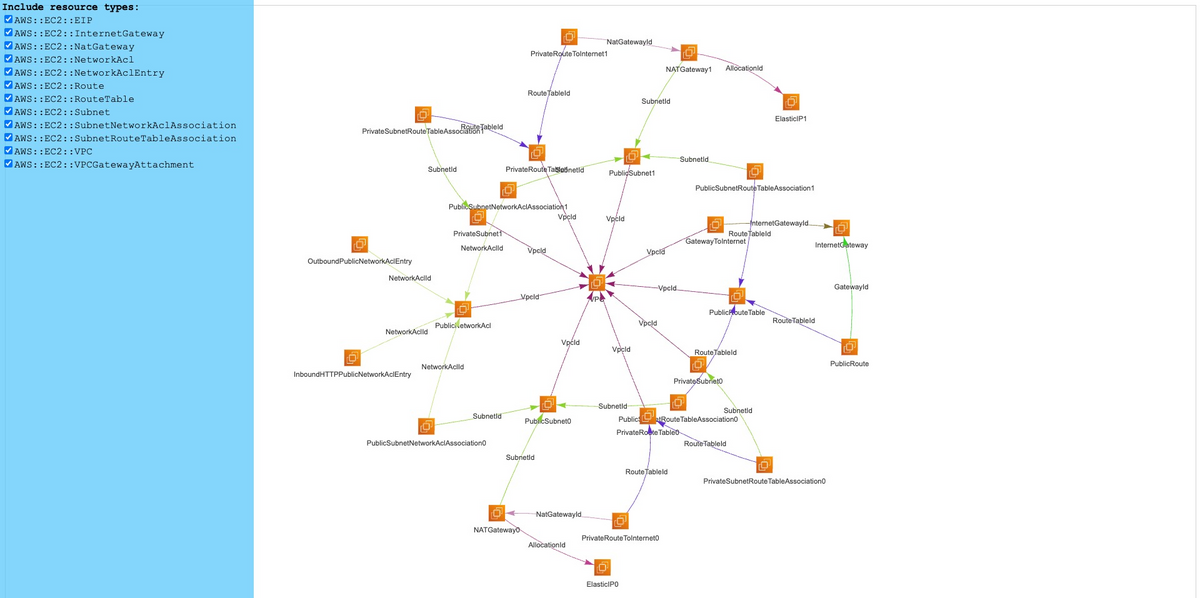
vis.js
$ cfn-dia html -t VPC_With_Managed_NAT_And_Private_Subnet.yaml

2. ascii-art
リソース関係図をテキストで生成できる.見た目に限界はあるけど,テキストファイルとして管理のしやすさはメリットだと思う.あと iTerm2 で試すと色も付いていて良かった🎨
$ cfn-dia ascii-art -t VPC_With_Managed_NAT_And_Private_Subnet.yaml

3. mermaid
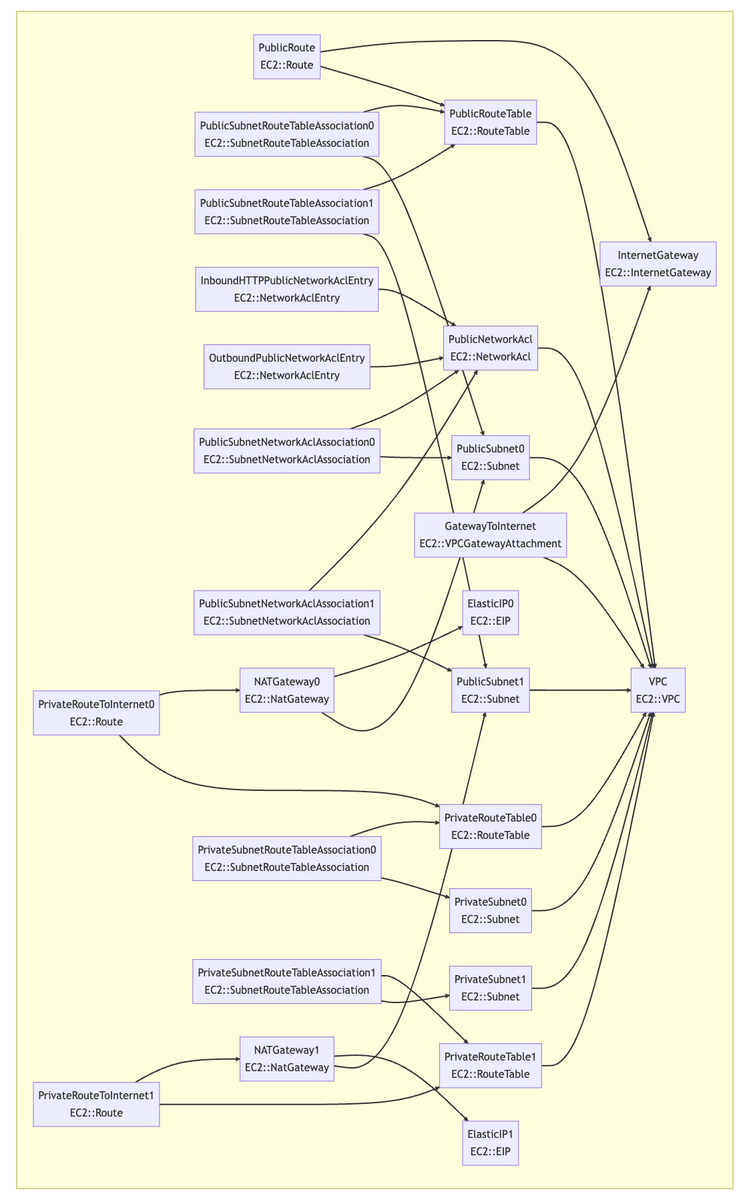
Mermaid 記法でも生成できる.個人的には Mermaid に対応しているのは使いやすくて,GitHub の README.md に載せたりするのも良さそう❗️以下のキャプチャは VS Code で表示したところ.
$ cfn-dia mermaid -t VPC_With_Managed_NAT_And_Private_Subnet.yaml > vpc.mermaid.md

4. draw.io
Draw.io でアーキテクチャ図を描いている人は多いと思う.なんと Draw.io 形式でも生成できる.おすすめは GitHub にも載っている VS Code の拡張機能 Draw.io VS Code Integration との組み合わせで,VS Code 上で Draw.io を操作できる.また Filter オプションを使えば不要なリソースを非表示にできたりもする.
$ cfn-dia draw.io -t VPC_With_Managed_NAT_And_Private_Subnet.yaml Diagram will be written to template.drawio ? Options (Use arrow keys) ❯ Filter resources by type Filter resources by name Edge labels: On Quit

GitHub Actions と組み合わせる 🎲
最後に GitHub Actions と組み合わせた Tips を紹介する💡
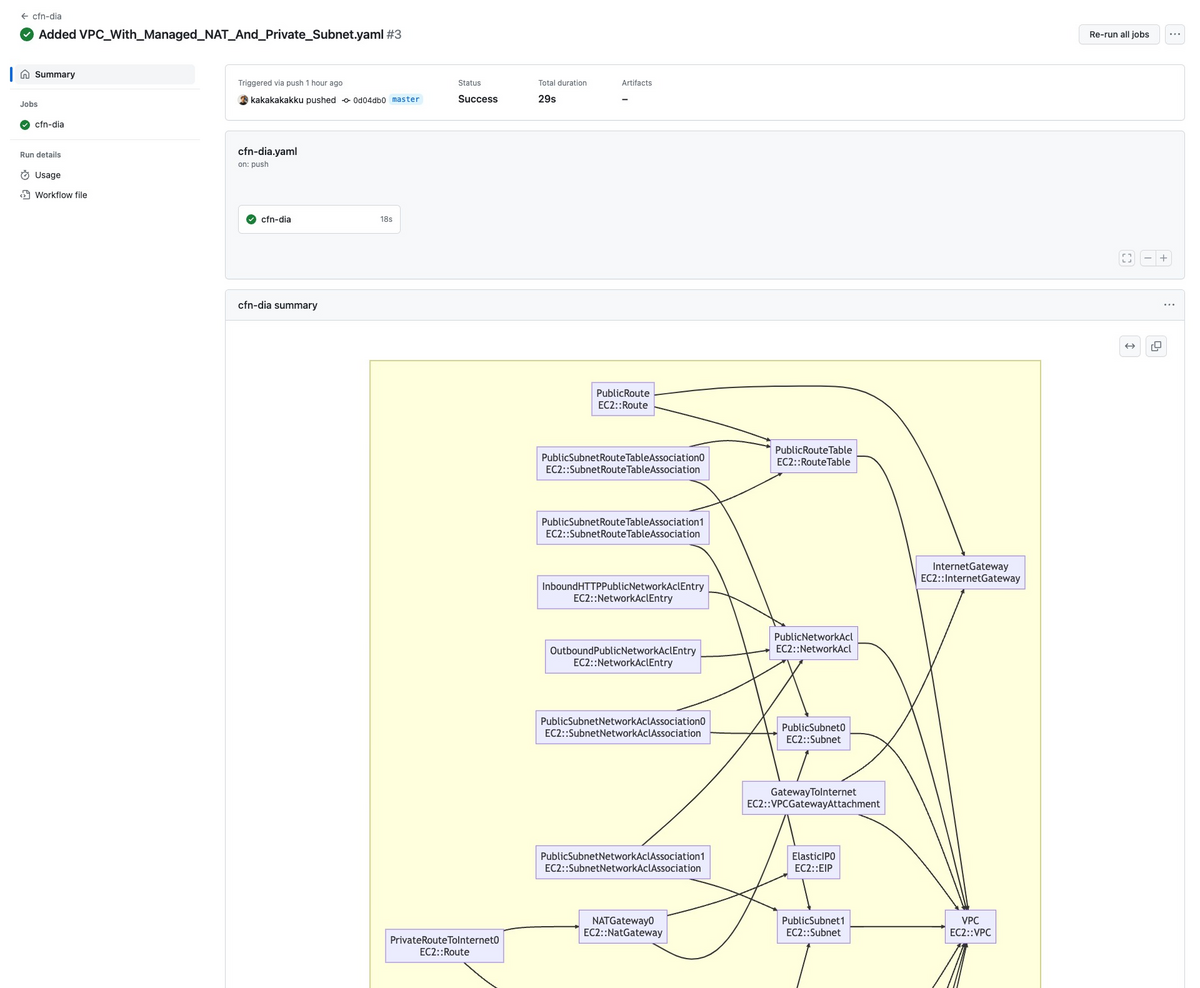
GitHub Actions の「ジョブサマリー機能」を使うと任意の情報を GitHub Actions の実行画面に表示できる.GitHub では Mermaid 記法をサポートしているため,ジョブサマリー用の環境変数 ${GITHUB_STEP_SUMMARY} に cfn-diagram の結果を流し込むだけでリソース関係図を記録できてしまう❗️
以下にサンプルで作ってみたワークフロー .github/workflows/cfn-dia.yaml を載せておく.AWS CloudFormation を実行するワークフローの途中にジョブサマリーへの出力を追加してみるのはどうでしょー❓
name: cfn-dia on: push: branches: - master jobs: cfn-dia: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Setup cfn-dia run: npm i -g @mhlabs/cfn-diagram - name: Run cfn-dia run: cfn-dia mermaid -t VPC_Single_Instance_In_Subnet.template >> ${GITHUB_STEP_SUMMARY}

まとめ
「cfn-diagram」を使うと AWS CloudFormation テンプレートのリソース関係図を簡単に生成できる❗️便利〜