プロダクトのロードマップを公開できるサービス「Roadmap.show」を試した!
サービス自体はとてもシンプルで,例えば「機能 A は開発中だよ!」とか「機能 B は予定してるけどまだ未着手だよ!」という状況をユーザーに伝えることができる.以下の YouTube を見るとすぐわかる!最近は GitHub public roadmap
「Roadmap.show」の機能をザッとまとめてみた!基本的に無料で使えるけど,Premium プランに契約するとより大規模に使える.
- 機能状況を伝えることができる (In Progress / Planned / Roadmap / Done)
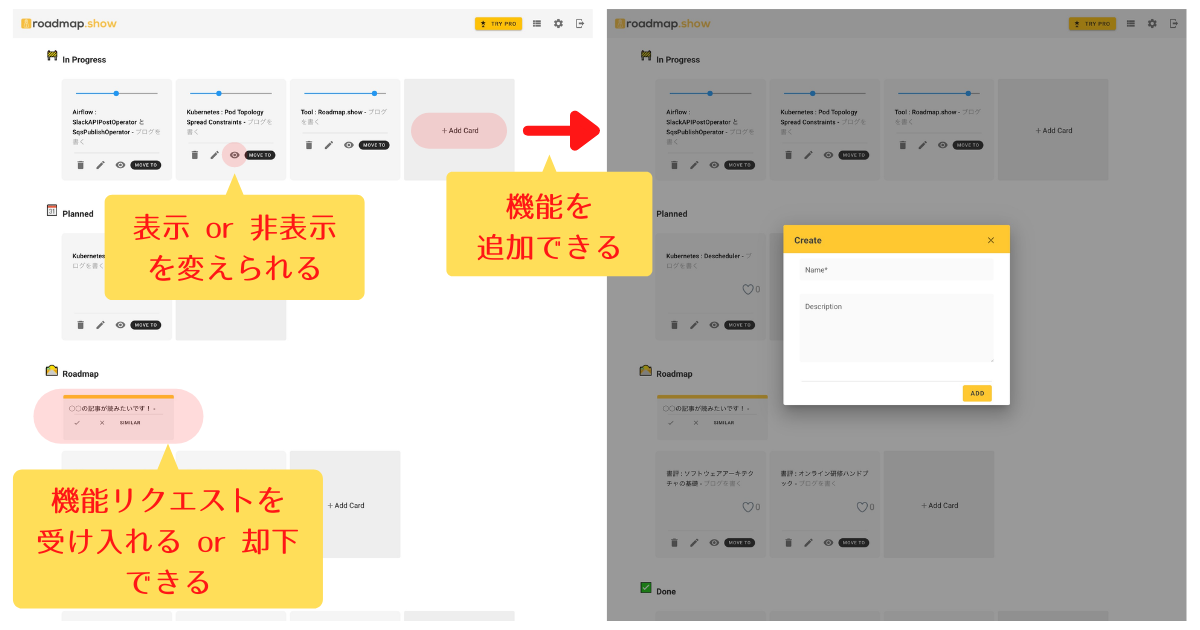
In Progressの場合は「進捗度合い」を表示できるPlannedとRoadmapの場合は「お気に入り」を付けられる- 機能ごとに「表示 or 非表示」を変えられる
- 「機能リクエスト」を送れる
- カスタムドメインを設定できる
- iframe で外部サイトに埋め込める
- etc
kakakakakku blog's Roadmap 📅
kakakakakku blog's Roadmap(2022年5月時点で HTTP 502 Bad Gateway になってしまっている🔥)
今回「Roadmap.show」を試すために kakakakakku blog の記事ロードマップを公開してみた!まず仮運用から開始するため,2022年3月時点で予定している記事ネタに限定して公開している.サイドバーにもリンクを載せておいた.
- In Progress : 下書き中!
- Planned : 予定してるけどまだ未着手!
- Roadmap : 未来的に書くかも!記事リクエストあったら送ってもらえるとー🙏
- Done : 公開した!(月末にリセットする予定)
実際に画面イメージを整理して以下に載せる.直感的に記事ロードマップを確認できて便利そう!

管理画面は以下のような画面イメージになる.機能リクエストは送ってもすぐ公開されるわけではなく,あくまで管理者側で受け入れた場合となるため,気軽に送れると思う!

まとめ
プロダクトのロードマップを公開できるサービス「Roadmap.show」を試した!
シンプルに使えてとても便利だけど,気になる点もあった.
- 日本語を入力するときに Enter が勝手に発火してしまって入力するときにストレスを感じる
- サイトの OGP 画像が 404 で表示されなくなっている
- 管理画面でカードの順番を変えても反映されない(なんとなく文字列順に強制的にソートされている気がする?)
- 各ロードマップサイトの
titletag がRoadmap.show - Roadmap.showに固定されている - ロゴ形式の埋め込みウィジェットが欲しい
ってこれを「機能リクエスト」すれば良いんじゃん💡「Roadmap.show」自体のロードマップは以下に公開されている.
Roadmap's Roadmap(2022年5月時点で HTTP 502 Bad Gateway になってしまっている🔥)
以上!「Roadmap.show」の紹介でしたー!